1. Johdanto
Tietokoneita käyttävät nykyään kaikenlaiset ihmiset eivätkä pelkästään tekniikkaan perehtyneet ammattilaiset. Tästä johtuen on siis tärkeää ja järkevää pyrkiä luomaan käyttöliittymä, joka on helposti omaksuttava, turvallinen ja ennen kaikkea looginen ja helposti ymmärrettävä. Ihmisen ja tietokoneen välinen vuorovaikutus eli HCI (Human-Computer Interaction) on näihin asioihin keskittyvä tutkimusalue. HCI:n tärkein päämäärä onkin helpottaa tietokoneen ja ihmisen välistä vuorovaikutusta siten, että järjestelmät sopeutuisivat paremmin ihmisen tarpeisiin ja käyttäytymiseen. Käyttäjät nimittäin arvioivat järjestelmää monesti enemmän käyttöliittymän kuin sen toiminnallisuuden mukaan.
Graafisiin käyttöliittymiin siirtyminen on ollut merkittävä askel paremman vuorovaikutussuhteen luomisessa ihmisen ja tietokoneen välille. Visuaaliseen havainnointiin perustuvina ne antavat käyttäjälle tekstipohjaista käyttöliittymää paremmat mahdollisuudet hahmottaa kokonaisuus jo ensimmäisellä käyttökerralla oikein. Toisaalta visuaalisia vihjeitä ja kokonaisuuksia on myös helpompi hahmottaa väärin jopa useamman käyttökerran verran. Graafista käyttöliittymää suunnitellessa on siis entistä tärkeämpi ymmärtää, miten ihmisen visuaalinen hahmotus luonnostaan muotoutuu. Ihmiselle jostain kohteesta tai tapahtumasta syntyvä havainto ei ole todellisuuden kopio, vaan ihmisen oma tulkinta siitä. Asioille luodaan merkityksiä yhdistelemällä havaintoja mielessä oleviin asioihin ja vanhoihin havaintoihin. Havaintoja voi silti yrittää ohjailla erilaisia kulttuurisia, yhteiskunnallisia ja inhimillisiä yleispätevyyksiä seuraten.
Pystyäkseen käyttämään tuotetta, käyttäjän tulee havaita tuotteessa kaikki tehtävän suorittamisen kannalta oleellinen. Hänen pitää pystyä myös seuraamaan toimenpiteittensä vaikutusta tuotteen tilaan. Jos hän ei näe kaikkea tarvitsemaansa, syynä on yleensä joko se, että väärä asia käyttöliittymässä vie hänen huomionsa tai se, että asiat eivät hahmotu hänelle tai hahmottuvat väärin. Esimerkiksi näytöllä oleva valkoinen pitkulainen muoto nähdään kentäksi ikkunassa vain, jos käyttäjällä on jonkinlaista tietoa siitä, millainen ja missä kentän tulee olla.
Tutkielma keskittyy erittelemään erilaisia yleisiä hahmottamisen ja ryhmittelyn periaatteita ja käytäntöjä sekä esittelemään käytännön esimerkein niiden soveltamista käyttöliittymissä. Luvussa 2 esitetään lyhyesti käytettävyyden ja havaitsemisen periaatteita johdantona hahmotukselle, jota luku 3 käsittelee. Luvuissa 4 - 8 esitellään Gestaltin hahmolait sekä esimerkkejä niiden huomioon ottamisesta erilaisissa käyttöliittymissä.
2. Miten hahmottaminen liittyy käyttettävyyteen?
Luvussa kuvataan lyhyesti käytettävyyden ja havainnoinin käsitteitä ja päämääriä. Lisäksi tarkastellaan sitä, miten ihmisen luonnollinen kyky hahmottaa asioita voidaan ja kannattaa ottaa huomioon, jotta tuotteiden yleinen käytettävyys voisi parantua. Luku perustuu pääasiallisesti lähteisiin [Anderson], [Eysenck ja Keane], [Hakala ym.] ja [Joensuun yliopisto].
2.1 Käytettävyydestä
Käytettävyydellä (engl. usability) tarkoitetaan yleensä kuinka tehokkaasti jonkin järjestelmän (kuten WWW-palvelun) toimintoja voidaan käyttää haluttuun tarkoitukseen. Järjestelmän käytettävyys siis kytkeytyy oleellisesti sen tarjoamiin toimintoihin. Toiminnot määräävät järjestelmän teoreettisen hyödyn, kun taas käytettävyys kertoo, kuinka tehokasta on näiden toimintojen käyttö. Yhdessä toiminnallinen hyödyllisyys (eli toiminnot) ja niiden käytön sujuvuus (eli käytettävyys) muodostavat järjestelmän kokonaishyödyllisyyden.
Kun tarkastellaan käytettävyyttä toimintojen osalta, tulee niiden täyttää tietyt vaatimukset. Toimintojen on oltava helposti opittavissa tarkoitukseltaan ja logiikaltaan. Niiden on siis käytettävä yhtenäistä ja tarpeeksi yksinkertaista logiikkaa, jotta se olisi mahdollisimman käyttäjäystävällistä. Toimintojen tulee olla myös sellaisia, että ne ovat ymmärrettävissä jo aikaisemmin on opitusta. Esimerkiksi, jos sovellukseen tulee uusia ominaisuuksia, näiden tulee vastata toiminnoiltaan loogisesti aiemmin käytettyjä toimintoja.
2.2 Kognitiivinen psykologia
Kognitiivinen psykologia on yksi merkittävistä käytettävyyden tutkimusaloista. Se painottaa ihmisen käyttäytymisen ymmärtämistä. Keskeistä on myös tiedon valikointi, jäsentäminen ja tiivistäminen.
Kognitiivisen psykologian mukaan ihminen toimii ja käsittelee tietoa ns. skeemojen avulla. Näillä tarkoitetaan yleensä sisäisiä malleja, jotka ovat syntyneet luonnollisen, kulttuurisen ja yksilöllisen kehityksen myötä. Kognitiivisen psykologian mukaan ihminen on vapaa ohjaamaan omaa toimintaansa. Siksi jokaisen opittavissa oleva ja helposti omaksuttava käyttöliittymä on erittäinkin vaikea rakentaa. Kuitenkin tutkimustulosten perusteella voidaan ennustaa ihmisen (käyttäjän) toimintaa ja näin rakentaa mahdollisimman käyttäjäystävällinen järjestelmä. Kognitiivinen psykologia tuo tutkimustietoa ihmisen ja tietokoneen välisen vuorovaikutuksen kannalta oleellisista mentaalisista prosesseista. Mentaalisilla prosesseilla tarkoitetaan havaitsemista, tarkkaavaisuutta, muistamista, oppimista, ajattelua ja ongelmanratkaisua.
2.3 Havainnoinnista
Havaintotoiminnot ovat kognitiivisia toimintoja eli havaitessamme tulkitsemme aistien välittämää tietoa. Havainto liittyy psyykkiseen tapahtumiseen. Tällöin aistit keräävät tietoa täysin tiedostamatta. Havaitseminen on tiedollinen prosessi, joka on yhteydessä muistiin, oppimiseen, ajatteluun, kieleen, tunteisiin ja motiiveihin. Havaitseminen on valikoiva prosessi, joka noudattaa osin yleisiä lainalaisuuksia, mutta on kuitenkin yksilön ainutkertainen toiminto. Kukaan toinen ei voi havaita samalla lailla. Silti selviä yleisiä havaitsemisen malleja on havaittavissa erilaisissa kulttuureissa, yhteiskunnissa ja jopa yleismaailmallisesti.
Aistien avulla ihminen saa tietoa ulkomaailmasta. Ne toimivat yksilön ja ympäristön välillä siltana, jota pitkin ulkomaailmaa koskeva tieto siirtyy ihmiselle. Aistien toiminta ei kuitenkaan yksin riitä selittämään havaintoa. Ne panevat vain alulle havainnon muodostumiseen johtavan tapahtumasarjan. Siinä aktivoituu aivoihin tallentunutta muistitietoa, joka sitten antaa havainnolle siihen sisältyvän tulkinnan.
Jotta hyvä ja ehjä havainto voisi syntyä, tarvitaan normaali aistitoiminta ja aidosti koettuja tilanteita, erilaisen informaation käsittelyyn erikoistuneita aivojen hermosoluja, tarkkaavaisuuden kohdistumista, havaitsijan sisäisten mallien viriämistä sekä kulttuurin havaintoja yhtenäistävä ja havaitsemista helpottava osuus. Myös sopiva motivaatio- ja tunnetila, mieliala, odotukset ja ennakoinnit, kokemukset erilaisista ympäristöistä, etäisyyksistä ja lainalaisuuksista sekä oppiminen vaikuttavat havainnon syntymisee.
Havaitsijalla on aktiivinen rooli havaintojen rakentamisessa. Hän suuntaa ja jakaa aktiivisesti tarkkaavaisuuttaan olennaisiksi katsomiinsa kohteisiin, joita on aina rajoitettu määrä. Jos huomiota tahdotaan kiinnittää johonkin tiettyyn paikkaan, kannattaa muistaa, että tarkkaavaisuuden ärsykkeet valikoituvat lähinnä kiinnostavuuden, tärkeyden, tuttuuden, ennakkovihjeiden tai ärsykeominaisuuksien perusteella.
Miten ihminen saadaan erottamaan tuo haluttu ärsyke muusta ympäristöstä? Havainnossa on aina mukana myös entinen tieto, oppiminen, muistikuvat sekä jopa tunteet ja arvostus. Havaitsemisen yleisiä periaatteita käsittelevät mm. hahmolait. Ihmisen motoriseen hahmontunnistukseen perustuvana ne auttavat käytettävyyttä parantavaa tuotteen suunnittelijaa tai valmistajaa kohdistamaan ja jäsentämään käyttäjän huomioita ja toimintoja.
3. Hahmottaminen ja hahmolait
Hahmopsykologinen tarkastelutapa korostaa hahmojen kokonaisvaltaista luonnetta eli sitä, miten havaintokokonaisuus hallitsee havainnon yksityisiä osasia. Muodostunut kokonaishahmotus on usein niin voimakas, että se voi jopa vääristää yksityiskohtien havaitsemista. Toisaalta käyttäjä voi tehdä päätöksiä isostakin informaatiomassasta, jos ne on selkeästi ryhmitelty ja esitetty. Tällöin käyttäjän ei tarvitse yrittää muistaa niitä (esim. Windows-valikot). Luku perustuu pääasiallisesti lähteisiin [Eysenck ja Keane], [Räihä ym.] ja [Koskela].
3.1 Hahmolait
Hahmolait pyrkivät osoittamaan periaatteet, joilla aivomme yhdistelee kokonaisuuksia havaintojen yksityiskohdista. Niillä pyritään siten kuvaamaan ihmisen (luultavimmin synnynnäisiä) visuaalisten piirteiden hahmotus- ja yhdistelytapoja. Hahmolakeja on analysoitu etenkin näköhavaintojen alueella, mutta hahmoperiaatteita voidaan hyvin soveltaa myös muiden aistien (esim. kuulon käyttämisen) yhteydessä. Erilaisten hahmolakien avulla voidaan suunnitella käyttöliittymän erilaisia kokonaisuuksia niin, että käyttäjä pystyisi hahmottamaan ne juuri toivotulla tavalla.
Ehkäpä ymmärrettävimmät ja tiedostamattakin käytetyimmät yleiset hahmolait ovat kokonaisuuden ja tuttuuden lait. Kokonaisuuden (engl. completeness) lain mukaan kokonaisuus hahmottuu ensin. Vaikka aistittavassa olisi paljonkin pieniä, näkyviä yksityiskohtia, käsittelee ihminen aina ensin kaiken kokonaisuutena.
Tuttuuden (engl. familiarity) lain mukaan tutut kuviot hahmottuvat ensin. Toisin sanoen tarkasteltavat kohteet muodostavat todennäköisemmin ryhmiä, jos näillä on muodostuttuaan kokijalle tuttuja tai merkityksellisiä muotoja. Mietipä esimerkiksi kuvaa huoneesta, jossa on huonekaluja, ikkunoita, koira ja ihminen. Varsinkin, jos kasvot ovat näkyvillä, ihmishahmo kiinnittää huomiosi ensiksi.
Vaikka hahmolait ovatkin mainioita apuvälineitä käyttöliittymäsuunnitteluun sekä käytettävyyden tutkimiseen ja parantamiseen, täytyy muistaa, että ne ovat vain apuvälineitä. Hahmolakeja on myös arvosteltu paljon ja niillä onkin piirteitä, jotka kannattaa pitää mielessä. Seuraavassa on muutama näistä piirteistä:
- Fenomenologisena lähestymistapana Gestaltin lait eivät pysty varsinaisesti ennustamaan tai selittämään havaintoja, vain kuvailemaan niitä.
- Gestaltin hahmolait ovat oikeastaan heuristiikkoja, eivätkä varsinaisia lakeja.
- Miten määrittää yksinkertainen, säännönmukainen tai hyvämuotoinen? Yksinkertaisinkin objekti voi olla moniselitteinen.
Näin ollen hahmolakeja käytettäessä ja tulkittaessa kannattaa muistaa terve järki ja ihmisten erilaisuus. Vaikka lait ovatkin pääosin yleispäteviä varsinkin länsimaiseen kulttuurin osalta, täytyy ottaa huomioon myös se mahdollisuus, että osa informaation saavuttajista käsittelee havaintojaan täysin eri tavalla. Täysin hahmolakeihin perustuva suunnittelu ei siis ole kovinkaan järkevää.
3.2 Gestalt-teoria
Gestalt-teoria sai alkunsa 1890-luvulla Saksassa ja Itävallassa vastareaktiona aikakauden vallitsevana teoriana olleeseen atomismiin, joka tutki asioiden osia ajatuksenaan koota ne sitten takaisin kokonaisiksi. Atomistit uskoivat asioiden luonteen olevan ehdoton ja kontekstista riippumaton. Gestaltin hahmopsykologinen koulukunta taas oli kiinnostunut siitä, kuinka mielemme hahmottaa kokonaisuuksia epätäydellisistä elementeistä (Gestalt on saksaa ja tarkoittaa "hahmoa").
Gestalt-teoreetikoille asioihin vaikuttaa se, missä ja minkä ympäröiminä ne ovat. Nykykieleen on omaksuttu luonnehdinta, jossa Gestaltistien mielestä kokonaisuus on "enemmän kuin osiensa summa". Itse asiassa Gestalt-teoria ei näin väittänyt, vaan keskittyi objektien ja suhteiden perimmäiseen erilaisuuteen yksittäisistä vaikutelmista, osista ja palasista. Näin ollen Gestaltin periaatetta kuvaa paremmin sanonta "kokonaisuus on erilainen kuin osiensa summa".
Varsinaisia Gestaltin hahmolakeja on olemassa useita ja ne esitellään luvuissa 4-8. Tässä vaiheessa on hyvä huomauttaa, että jokaisen Gestaltin lain kannattaa siis ymmärtää käyttäytyvän myös toispuolisesti. Näin ollen niitä voi käyttää hyväksi sekä ryhmittelevinä että erittelevinä. Luvuista löytyy yksinkertainen esimerkki lain selventämiseksi sekä käytännön esimerkkejä erilaisten käyttöliittymien suunnitteluun.
4 Ryhmittely kokonaisuuksiin
Ihmisen tajunnalla on selvät rajoitteet siinä suhteessa, miten paljon informaatiota se pystyy seuraamaan yhtä aikaa. Ryhmittely on tajunnan keino selviytyä tilanteista, joissa aistillisen informaation määrä alkaa ylittää käsittelykykyä. Loogisesti muodostetut ryhmät perustuvat siihen, minkälaista ja millaisissa paikoissa informaatio on. Samanlaisuuden laki koskee ensin mainittua ja läheisyyden laki toista. Luku perustuu pääasiallisesti lähteisiin [Sinkkonen ym.], [Saw], [Wardhani ym.], [Räihä ym.] ja [Koskela].
4.1 Samanlaisuus
Samanlaisuuden (engl. similarity) lain mukaan muodoiltaan tai väreiltään samankaltaiset kuviot mielletään yhteenkuuluviksi. Samanlaisuus on voimakas ryhmittelykäsite, joka voi vaikuttaa vahvasti siihen, millainen kokonaisuus aistitaan. Mitä enemmän asiat muistuttavat toisiaan, sitä luultavammin ne muodostavat mielessä ryhmiä. Yhtä lailla, jos objektit ovat erilaisia, niillä on taipumus vastustaa ryhmittymistä ja näyttäytyä vaihtelevina.
Samanlaisuuden (ja toisaalta siis erilaisuuden) voi jaotella kolmeen erilaiseen päätyyppiin: kokoon, väriin ja muotoon, jotka eritellään seuraavassa.
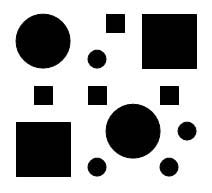
Kuvassa 1 olevat kuviot on esitetty erilaisina sekä muodon että koon osalta. Huomaatko ensin isojen ja pienien kuvioiden ryhmät vai neliöt ja ympyrät? Kokojen erilaisuus näyttää olevan tässä huomattavampi kuin kuvioiden erilaisuus. Jos koot olisivat eronneet vain hieman toisistaan, olisi kuviot herkemmin ryhmitelty ensin muodon mukaan. Mahdollisuus hyvinkin erilaisten kokojen käyttöön on yleensä parempi kuin muotojen (katso kuva 3), joten tämä on myös enemmän käytetty ominaisuus ryhmittelyyn.

Kuva 1. Samanlaiset koot.
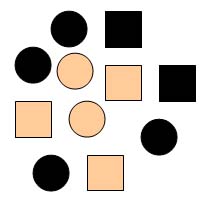
Toinen vahva samanlaisuuden tyyppi on väri ja sen vahvuus. Näitä kahta kannattaa tarkastella yhdessä, sillä vaikka vahvuus onkin vain osa itse väriä, voi se toimia itsenäisenä vaikuttimena. Esimerkiksi mustavalkoisessa kuvassa (harmaan) värin eri vahvuuksien (sävyjen) on oltava huomattavia. Kuvasta 2 huomataan, että taasen muoto häviää ryhmittelyssä. Väri voi tehdä kohteista hyvinkin helposti toisistaan erottuvia tai sitten samankaltaisia ja on näin ollen hyvä ryhmittelyväline. Värin vahvuus voi myös toimia värinä ja on usein jopa voimakkaampi elementti.

Kuva 2. Samanlaiset värit.
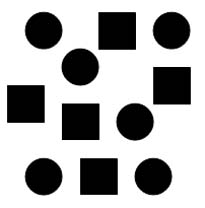
Muodolla ja muilla samankaltaisilla elementeillä, kuten suunta ja rakenne, voidaan myös ryhmitellä asioita. Jos muut edellä mainitut ryhmitykset ovat mahdottomia tai tilanteeseen sopimattomia, muoto sopii hyvin tähän tehtävään. Kuvan 3 ympyrät ja neliöt ovat yksinkertaisia muotoja. On mahdollista tehdä paljon selkeämminkin erilaisia muotoja, jotka huomataan helpommin. Monimutkaiset ja yllättävät muodot voivat erottua helpommin, mutta usein yksinkertaiset kuviot voivat olla voimakkaampia. Ne nimittäin vetoavat ihmisen luonnolliseen järjestyksen tarpeeseen.

Kuva 3. Samanlaiset muodot.
Erilaiset samanlaisuuden tyypit ovat erinomaisia malleja, kun suunnitellaan tuotteeseen järjestystä ja informaation organisointitapoja ymmärrettävyyden parantamiseksi. On muistettava, että joskus on myös todella tarpeen tehdä asioista mahdollisimman erilaisia joko niiden esiintuomiseksi (esim. varoitusviestit, mainonta) tai monimuotoisuuden lisäämiseksi (esim. lasten pelit).
Tekstissä usein hyödynnettäviä samanlaisten muotojen ryhmittelyjä ovat esim. kursiivin ja lihavoinnin käyttö. Taas on muistettava, että nämäkin toimivat eri käyttöliittymissä eri tavoin. Esimerkiksi PDA-laitteissa kursiivin käyttö on turhaa riittämättömän resoluution vuoksi sekä lihavointi taas ei sovi esimerkiksi matkapuhelimiin (liikaa huomioarvoa) ja graafisiin käytöliittymiin (liian vähän huomioarvoa).
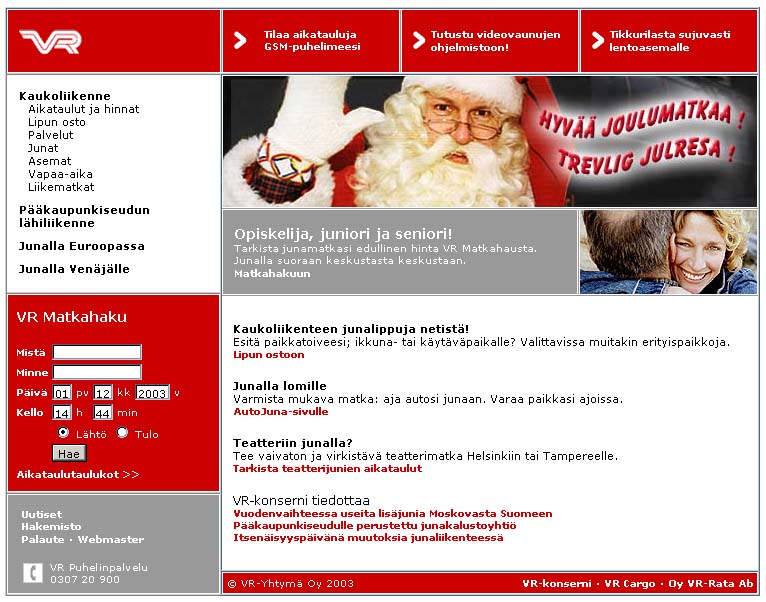
Samanlaisuuden laki on onnistuttu unohtamaan kuvan 4 VR:n etusivujen toteutuksessa (http://www.vr.fi/). Varsinkin väreissä on epäonnistuttu, sillä punainen välkkyy niin otsikoissa, logoissa, linkeissä kuin taustanakin. Lisäksi harmaat alueet eivät liity mitenkään toisiinsa, vaikka näin voisi luulla. Sekä punainen että harmaa tausta vie lopulta matkahakuun, joten tämän käytännön olisi edes voinut yhtenäistää.

Kuva 4. VR:n etusivu.
VR:n etusivun melkein kaikki tekstikoot ovat samoja sekä kaikki viivat eli erottimet samanlaisia ja suorakulmaisia. Viivoilla erotetuista osioista löytyy sentään kokoeroja, mutta nämäkään eivät selkeytä pääkohtia tai läpikäyntiä. Laatikkomainen sivu voisi olla paljonkin nopeampi käyttää ja ymmärtää jos samakaltaisuuksia löytyisi.
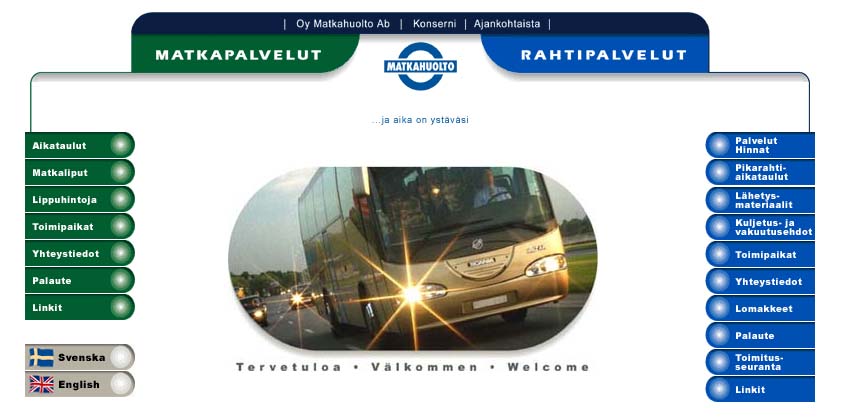
Matkahuolto on onnistunut paremmin noudattamaan samanlaisuuden lakeja sivuillaan (katso kuva 5) (http://www.matkahuolto.fi/). Hakemistot ja pääosiot on onnistuttu erottelemaan ja yhdistelemään toisiinsa niin koon kuin värin perusteella. Pyöreät muodot toistuvat jopa kuvaan asti ja kirjasimetkin on onnistuttu suunnittelemaan samanlaisuuden lakeja kunnioittaen. Sivut ovat siis elkeät ja johdonmukaiset sekä nopeat käyttää.

Kuva 5. Matkahuollon etusivu.
4.2 Läheisyys
Läheisyyden (engl. proximity) lain mukaan lähekkäin olevat kuviot mielletään yhteenkuuluviksi. Toinen ryhmittelyyn perustuva Gestaltin laki on asoiden etäisyyssuhteisiin perustuva läheisyyden laki. Läheisyys on yleensä jopa voimakkaampi tehokeino kuin samanlaisuus. Kaikkein vahvimpia vaikutelmia ryhmittelyllä saadaan kuitenkin, jos käytetään sekä samanlaisuutta että läheisyyttä.
Yleisesti läheisyyden laki sanoo, että mitä lähempänä asiat ovat, sitä varmemmin ne käsitetään ryhmäksi. Itse fyysinen etäisyys on hyvinkin suhteellinen ja tapauksesta riippuvainen ominaisuus. Läheisyys voidaan samanlaisuuden tapaan jakaa päätyyppeihin, joita ovat likisyys, kosketus ja limittyminen.
Kuvan 3 kuviot muodostavat likisyyden nojalla kolme ryhmää ja yhden orvon pikkuympyrän alakulmassa. Kokoa ja muotoa on käytetty ryhmittäjinä myös tässä kuvassa, mutta ne tulevat esille epäselvemmin. Aivan tavallinen tekstinkäsittely käyttää paljon tällaista ryhmittelyä esim. sanojen ja kirjainten erottamiseksi.

Kuva 6. Likisyys.
Kun asiat koskettavat toisiaan, ne ovat vielä erillisiä kohteita. Silti ne ovat erittäin toisiinsa kiinnittäytyneitä. Tämä on tietenkin vahvempaa läheisyyttä kuin likisyys ja muodostaa siten havaittavampia siteitä ryhmän sisälle. Kuvassa 5 on käytetty kosketusta ja ero on selvä. Koska kokoerot on poistettu, muodot pääsevät paremmin esille. Huomattakoon kahden pallon kosketus oikealla, joka vetää huomion itseensä myös tuttuuden lakiin perustuen (katso luku 3).

Kuva 7. Kosketus.
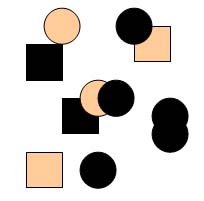
Vahvin läheisyyden tyyppi on limittyminen, jossa kaksi tai useampia kohteita ovat osin päällekkäin. Kuvassa 6 on käytetty myös värejä erottelemaan limittäen ryhmitetyt yksittäiset kuviot toisistaan. Samanvärisistä ympyröistä (eli täysin muuten ryhmittelemättömistä) muodostunut uusi kuvio näyttää monimutkaisemmalta ja litteältä. Erivärisistä ja erilaisista kuvioista muodostuneet ryhmät luovat uuden illuusion syvyydestä. Ryhmittelyjen ero on huomattavissa ja vahvimpina ovat limittyneet ryhmät. Kahden pallon ryhmä on yhä nopeiten huomattavissa, sitten tulevat kaksiväriset, limittyneet ryhmät. Koskettava pari on seuraavana huomioitavuusasteikolla ja sen jälkeen yksittäiset kuviot kuvan alareunassa. Muoto häviää selkeästi läheisyyden tyypeille tässä ryhmittelyssä.

Kuva 8. Limittyminen.
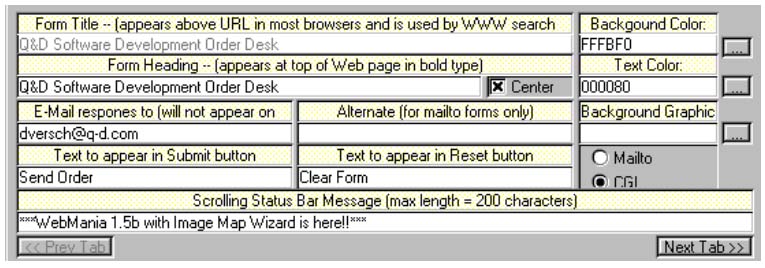
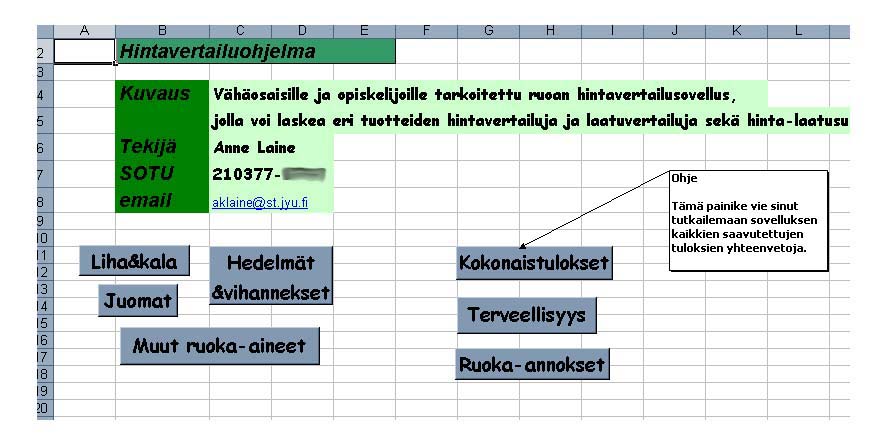
Läheisyyden lakia, kuten muitakin hahmolakeja, kannattaa muistaa käyttää myös päinvastaisesti. Kuvassa 9 käyttöliittymän osan kentät varmasti liittyvät hyvin läheisesti toisiinsa, mutta kokonaisuus on kammottava ja arvatenkin erittäin vaikea ymmärtää ainakaan ensiyrittämällä tai käyttöyhteyteen perehtymättömänä. Kaikki kentät ovat aivan liian lähellä toisiaan tai ikkunan reunoja. Myös tekstiä on onnistuttu sijoittamaan niin tiukasti painikkeeseen (sivunvaihdot), että se häiritsee lukemista. Oikeassa reunassa on onnistuttu jopa limittämään kenttiä, mikä ei todellakaan sovi näin tekstipohjaiselle liittymälle varsinkaan ilman vierityspalkkia. Tyhjät välit tai laajennukset niin kenttien kuin reunojenkin välissä parantaisivat kokonaisuuden ja toiminnan ymmärtämistä.

Kuva 9. Läheisyyden väärinkäyttöä.
Läheisyyden lakia sovellettaessa on hyvä asettaa vierekkäin esimerkiksi painikkeet, jotka liittyvät samaan toimintoon tai tehtävään. Samoin esimerkiksi lomakkeen ja siihen liittyvien painikkeiden tulee olla lähekkäin. Erityisesti graafisia käyttöliittymiä suunniteltaessa läheisyyden laki on tärkeä muistaa.
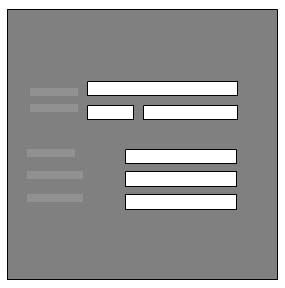
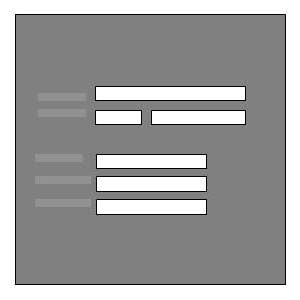
Kuvassa 10 vasemmalla olevan esimerkki-ikkunan kentät on selkeästi jaettu kahteen pääosaan, joista ensimmäinen ryhmä muistuttaa kaikille niin tuttua katuosoitteen, postinumeron ja kaupungin yhdistelmää. Toisessa ryhmässä selitetekstin ja täytettävän kentän väli on jätetty paljon suuremmaksi, jolloin yhtenäisyys kärsii sekä koko ikkunassa että alaosan ryhmässä. Ikkunassa on siis onnistuttu sekä soveltamaan että rikkomaan läheisyyden lakia. Oikealla ryhmittely on likisyyttä soveltaen korjattu vastaamaan yleisesti ymmärrettävää lomaketyyliä.


Kuva 10. Läheisyyden laki kenttien sijoittelussa.
5 Säännönmukaisia ja symmetrisiä muotoja aisteille
Luvussa käsiteltävät valiomuotoisuuden ja symmetrian lait saa yhdistettyä suurelta osin toisiin lakeihin ja jopa toisiinsa. Valiomuotoisuuden laki on itse asiassa ollut hahmopsykologian teorioiden perusta, jonka oheen kehitettiin useita muita hahmolakeja. Luku perustuu pääasiallisesti lähteisiin [Sinkkonen ym.], [Räihä ym.] ja [Koskela].
5.1 Valiomuotoisuus
Valiomuotoisuuden (engl. good shape) lain mukaan kuviot pyritään ymmärtämään yksinkertaisina ja symmetrisina. Valiomuotoisuuden laki esittää, miten ihminen pyrkii ymmärtämään kuviot mahdollisimman yksinkertaisina, hyvämuotoisina ja säännönmukaisina. Ihmisellä on siis taipumus havaita yksinkertaisempia kuvioita kuin millaiseksi ne tarkemman tarkastelun jälkeen osoittautuvat.
Alla mielletään olevan neliö, kolmio ja ympyrä, vaikka kuvio koostuu itse asiassa monista pienistä ympyröistä, jotka vielä koostuvat kahdesta sisäkkäisestä ympyrästä.

Kuva 11. Valiomuotoituus.
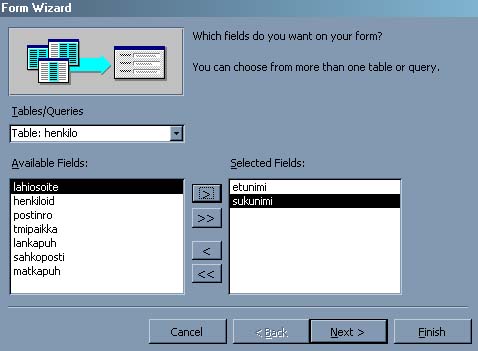
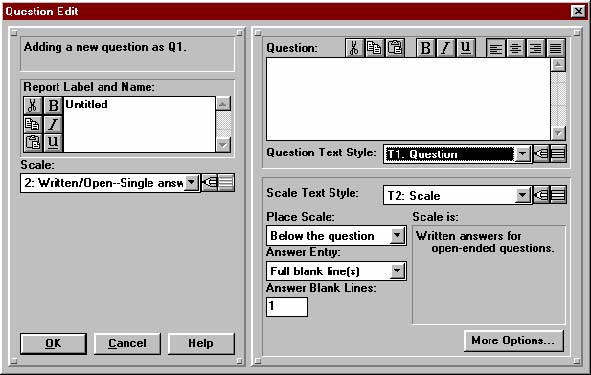
Kuvassa 12 on kaksi yleisesti tunnettua säännönmukaisuutta. Jokainen vähänkin kokeneempi käyttäjä mieltää heti ensi vilkaisulla vasemmanpuoleisen käyttöliittymäosan hierarkiseksi rakennelistaukseksi. Oikeanpuolimmainen sitä vastoin mielletään kahden valintalistan välillä tapahtuvaan siirtoon tarkoitetuksi. Kun käyttäjä tajuaa käyttötarkoituksen heti oikein, ei aikaa tuhlaannu toimintojen kokeilemiseen tai ohjeiden lukemiseen (jotka kuvan 12 oikeanpuolimmaisessa liittymäosassa sentään ovat tarjolla).


Kuva 12. Valiomuotoiset rakennelistaus ja monivalinta.
Erityisen tärkeää säännön- ja hyvämukaisuus on mobiililaitteissa, joissa kaikki objektit pitää esittää mahdollisimman yksinkertaisena. Tutut ja yksinkertaiset kuviot ja hahmot johdattavat käyttäjän tajuamaan näkymän mm. etusivuksi, listaksi, kalenteriksi tai kirjoitusalueeksi. Yksityiskohtaisiin ja monimutkaisiin erikoisuuksiin ei käyttäjällä ole useimmiten aikaa eikä halua, sillä mobiililaite on pääasiassa liikkuvan kansan väline. Vaikka uusia "ominaisuuksia" koko ajan kehitetäänkin, perustuvat ne esitystavoiltaan yleisesti vanhoihin hyväksi koettuihin sääntöihin.
5.2 Symmetria
Symmetrian (engl. symmetry) lain mukaan mitä symmetrisempi kuvio osista muodostuu, sitä helpommin katsoja havaitsee kohteeksi symmetrisen kuvion, eikä sitä muodostavia osia. Symmetrisyys houkuttelee kenet tahansa kohdistamaan huomiota, sillä se miellyttää aisteja. Jatkuvuuden lain (katso luku 7.2) sukulaisena visuaalinen symmetria perustuu usein tuttuihin ja säännönmukaisiin kuvioihin. Symmetristen rajojen vaikutuksesta havaitsemme kiinteästi yhteensopivia kuvioita.
Kuva 13 osoittaa, miten oikeasti oudonmuotoisista kohteista saadaan yhdistämällä symmetrisesti miellyttävä kokonaisuus. Ihminen ei enää huomaakaan ajatella kokonaisuuden pohjalla olevan mitään erikoisen muotoista.

Kuva 13. Symmetria.
Kuva 14 osoittaa, miten suomenkielistä valikkoa muotoiltaessa kannattaa muistaa, että kielemme sanat ovat hyvin eripituisia ja ovat väärin ryhmiteltynä vaikeasti luettavia. Syystäkin listat ja valikot ovat yleisesti oikealle tasattuja. Huomattakoon, että symmetria tepsii hyvin harvoin mobiilitekstissä (keskimmäinen kuva).

Kuva 14. Mobiilivalikkojen tasauksia.
Kuvan 15 logon suunnittelussa on käytetty tehokeinona epäsymmetristä muotoilua. Katse suuntautuu välittömästi epämääräisesti sijoiteteltuihin kirjaimiin, jotka ovat vielä yllätyksellisesti pieniä ja päätteellisiä.

Kuva 15. Epäsymmetrinen logo.
6 Erilaisia objekteja miellettyinä yhteen
Liike ja liittäminen voivat myös ryhmittää asioita toisiinsa. Tällainen yhteenkuuluvuus ei ole yleensä aivan yhtä vahvaa kuin lukujen 4 ja 5 laeissa, mutta joissakin tapauksissa joko selkeämpää tai jopa ainoa selkeä vaihtoehto. Yhteisen liikkeen ja yhteenliittymisen lait pohjaavat muistin sijaan silmän liikkeisiin ja niiden ohjailemiseen. Luku perustuu pääasiallisesti lähteisiin [Sinkkonen ym.], [Wardhani ym.] ja [Koskela].
6.1 Yhteinen liike
Yhteisen liikkeen (engl. common fate) lain mukaan samaan ryhmään kuuluviksi mielletään kohteet, jotka näyttävät liikkuvan samaan suuntaan samalla nopeudella. Kuvassa 16 oikealle karkaavat lampaat näyttävät kokoerosta huolimatta kuuluvan samaan ryhmään.

Kuva 16. Yhteinen liike.
Yhteisen liikkeen laki esittää, että yhdessä liikkuvat asiat kuuluvat todennäköisesti samaan ryhmään. Toisin sanoen samaan suuntaan ja/tai samalla nopeudella liikkuvat kohteet kuuluvat yhteen ja yksittäinen liike ei erotu samaa liikettä tekevästä joukosta. Ryhmittelevissä liikkeeseen perustuvissa tekniikoissa tätä lakia on helpointa hyödyntää.
Myös yksittäisen kohtee esiintuominen erilaisella liikkeellä voi olla voimakas ärsyke, kun kaikki muut liikehtivät samalla tavalla. Huomion kohde voi olla jopa täysin liikkumaton, jos kaikki muu ympärillä liikkuu. Tämän ovat unohtaneet esim. monet WWW-sivujen tekijät luodessaan taustan päälle liikkuvaa varsinaista informaatiota, jolloin tausta herättääkin huomion. Tätä lakia kannattaa hyödyntää erityisesti liikkuvan datan (video) käytössä.
Jo pelkät metaforat riittävät luomaan tuntemuksen suunnasta. Kuvan 17 (http://www.oulu.fi/) tiekyltistä kopioidut muodot näyttävät, että Oulun kaupunki ja Oulun yliopisto ovat samaan alueeseen kuuluvia, mutta hyvinkin yksittäisiä kokonaisuuksia, joihin tulee tutustua Internetin eri teitä pitkin.

Kuva 17. Kaupunki ja yliopisto eri teillä.
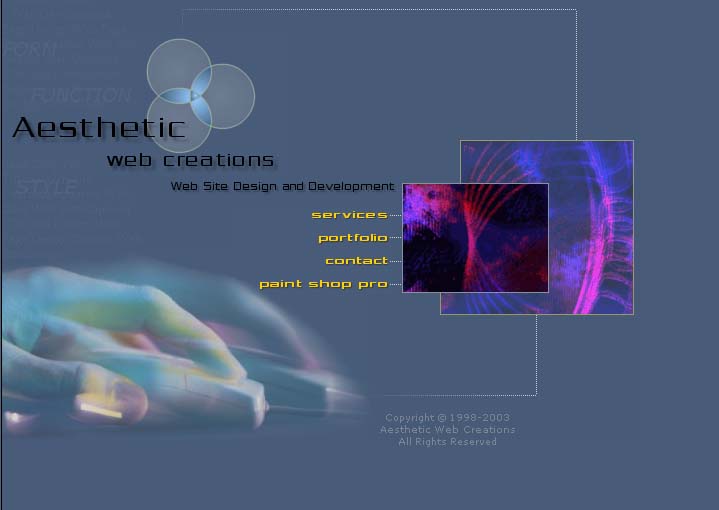
Silmien liikkeen ohjaaminen voidaan toteuttaa esteettisin keinoin. Kuvan 18 sivulla katse suuntautuu hentojen viivojen kautta päällekkäisiin neliöihin joissa on käytetty myös limittymisen lakia (katso luku 4.2).Neliöistä katse jatkaa edelleen linkkiteksteihin, taustakuvan käteen ja yhtiön nimeen, joka on tehty näkyväksi vain taustasta nostetun tekstin ja logon avulla.

Kuva 18. Yhteinen liike kauniisti toteutettuna.
6.2 Yhteenliittyminen
Yhteenliitymisen (engl. connectedness) lain mukaan toisissaan kiinni olevat kohteet liittyvät yhteen. Yhteenliittymisen lakia ei mielletä useissa lähteissä varsinaisesti Gestalt-lakeihin. Sitä kuitenkin tarkastellaan tutkielmassa, koska se useista lähteistä kuitenkin löytyy, ja on siten joskus katsottu kuuluvan samaan kastiin muiden hahmottamista kuvaavien Gestaltin periaatteiden kanssa.
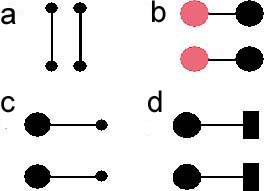
Yhteenliittymisen lain mukaan toisissaan jollakin tavalla kiinni olevat, mutta erilliset, kohteet mielletään aina samaan ryhmään tai objektiin kuuluviksi. Kiinnittyminen voi olla toteutettu esimerkiksi objektit yhdistävällä viivalla. Tämä on ainoa havaintolaeista, jonka sanotaan "voittavan" muut lait eli se mielletään yleensä vahvemmaksi kuin yksikään muu laki. Kuva 19 osoittaa, miten yhteenliittyminen voittaa esimerkiksi läheisyyden (kuva a, katso luku 4.2), samanlaisuuden (kuvat b ja c, katso luku 4.1) sekä symmetrian (kuva d, katso luku 5.2) lait.

Kuva 19. Yhteenliittyminen.
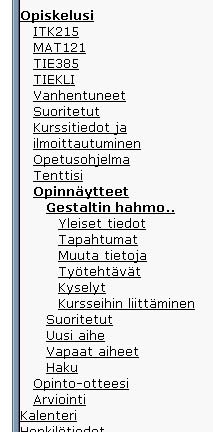
Kuvassa 20 sivun vasemman reunan listavalinnan jälkeen saatu informaatio (eli valinnalla esiin saatu uusi listarivistö) on liitetty väripalkilla yhteen alkuperäisen listavalinnan kanssa. Näin käyttäjällä pysyy järkevä kuva siitä, missä kohti hakurakennetta ollaan menossa. Tälläinen yhteenliittymisen lakia soveltava ratkaisu on toimiva visuaalinen vaihtoehto tekstimuotoiselle linkkipolulle.

Kuva 20. Valintapolku visuaalisesti yhteenliittymisen lakia noudattaen.
Yhteenliittymisen lakia voi soveltaa graafisissa käyttöliittymissä yhdistämään toisiinsa liitettyjä toimintoja tai kohteita. Kun painikkeita on monta (kuten kuvassa 21) ja liittymä mittava, ovat ohjelman yleiset ohjeet sen mukaisesti laajat. Tällöin yksittäisiä ohjetekstejä voi yhdistää suoraan painikkeisiin jottei käyttöaikaa kulu ohjeiden etsimiseen.

Kuva 21. Painike ja ohjeteksti yhteenliitettyinä.
7 Viivoista kuvioiksi
Kokonaisuuden ja tuttuuden yleiset hahmolait (katso luku 3) antavat selkeän perustan seuraavien lakien ymmärtämiselle ja toteuttamiselle. Luku perustuu pääasiallisesti lähteisiin [Sinkkonen ym.], [Wardhani ym.], [Räihä ym.] ja [Koskela].
7.1 Sulkeutuvuus
Sulkeutuvuuden (engl. closure) lain mukaan suljettu (tai lähes suljettu) viiva muodostaa kuvion. Sulkeutuvuus on ehkä yksi yleisimmin käytetyistä hahmolaeista. Toisaalta sitä käytetää usein tiedostamatta. Jos visuaaliset objektit näyttävät ikäänkuin sulkevan sisäänsä jonkin alueen, niin katsoja mieltää tämän alueen erilliseksi kokonaisuudeksi. Ihmisellä on myös vahva taipumus täydentää hahmoja "kokonaisiksi". Kuvassa 22 ymmärretään helpommin olevan kaksi päällekkäistä ympyrää kuin vaikka kirjaimet c ja o.

Kuva 22. Sulkeutuvuus.
Ikkunointipohjaisissa käyttöjärjestelmissä sulkeutuvuutta käytetään paljon tieto-osioiden ryhmittelyyn. Kun erilaiset informaatiokokonaisuudet on suljettu reunaviivoilla omiksi alueikseen, on käyttäjän helpompi hahmottaa, missä järjestyksessä ikkuna kannattaa käsitellä. Kuvan 23 ikkuna on ensin jaettu kahteen pääosaan, joista vasemmanpuolimmaisen länsimainen ihminen mieltää yleensä informaatio- ja käsittelyarvoltaan ensimmäiseksi. Toinen osa on vielä jaettu kahtia erilaista syvyysvaikutelmaa käyttäen. Huomattavaa on, miten helposti tällainen hierarkisuus saadaan aikaan.

Kuva 23. Lomakkeen osiot suljettuina kokonaisuuksina.
7.2 Jatkuvuus
Jatkuvuuden (engl. continuity) lain mukaan yhteneväinen viiva koetaan kuvioksi. Jatkuvuude laki kuvaa siis sitä, miten samaan objektiin kuuluvat elementit voivat ilmentää jonkinlaista jatkuvuutta esimerkiksi värin huomaamattomalla vaihdolla vivahteesta toiseen tai rajojen jatkuvuudella. Jos viivat leikkaavat toisiaan, katsoja jakaa kokonaisuuden selkeästi jatkuviin osiin. Kuvassa 24 voisi hyvinkin olla useita pieniä osasia, mutta se mielletään helpommin kahdeksi jatkuvaksi viivaksi.

Kuva 24. Jatkuvuus viivassa.
Kuvassa 25 taas muodon (viivan) jatkuvuus määrittää kaksi iloista, sinistä naamaa punaisten jatkumoksi, kun surulliset kasvot koetaan erioavaksi ryhmäksi. Yhtenäisenä jatkuva viiva määrää havainnon.

Kuva 25. Jatkuvuus muodossa.
Forecan kotisivulla (http://www.foreca.com/fin/) kuvassa 26 nystyräinen viiva johdattaa katseen logosta alas päävalikkoa pitkin. Jokainen nystyrä "osoittaa" jotain kohdetta, kuten logoa, valikon eri kohteita ja valikon loppumista (tyhjää osoittava nystyrä). Näin käyttäjä johdatetaan hienovaraisesti lukemaan jokainen valikon kohta ennen muun sivun tutkailua. Kuvan 26 oikeanpuoleinen valikkoratkaisu taas on huonoa jatkuvuutta. Viiva johdattaa tässä katseen suoraan valikon ensimmäiseltä riviltä kohteeseen (MBA), jolla ei ole erityistä merkitystä muihin nähden. Tämä tuskin on laatijan toivoma lukujärjestys. Viiva myös tuntuu jakavan valikon kahteen osaan, eikä tähänkään ole selvää syytä.

Kuva 26. Jatkuvuuden käyttö valikoissa.
8 Taustan merkitys kokonaisuuteen
Kokonaisvaikutelman voi pilata huonosti toteutetulla taustalla, jolla voi myös olla suuri vaikutus oikein hahmottamisessa. Kaikki aistit erottelevat taustoja ja kohteita (esim. musiikista melodia). Taustalla onkin usein luultua isompi merkitys koko informaation hahmotukseen. Luku perustuu pääasiallisesti lähteisiin [Sinkkonen ym.], [Räihä ym.] ja [Koskela].
8.1 Kohde ja alusta
Termit kohde (engl. figure) ja alusta (engl. ground) selittävät, miten ihmiset hahmottavat ulkomuodoltaan ja kuvioinniltaan samanlaiset taustan elementit yhtenä kokonaisuutena. Elementtejä verrataan toisiinsa, jotta saataisiin vaikutelma kokonaisuudesta sekä sen tasoista eli kohteista ja alustasta. Kuvassa 27 majakka käsitetään kohteena ja sininen viivoitus taustana.

Kuva 27. Kohde ja alusta.
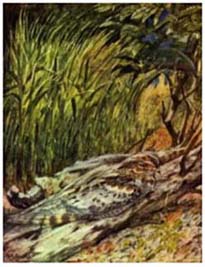
Kohteen ja alustan käsitteiden kättö tulee vahvasti esille naamioinnissa. Siinä päämäärä on tehdä hahmosta niin taustankaltainen, että se häviää näkymästä. Huomaatko kuvan 28 tukissa mitään erikoista? Siihen piilotettu lintu on erittäin vaikea erottaa. Hahmo ja alusta ovat sulautuneet toisiinsa. Tätä hahmotuslakia käyttävät hyväkseen monet mediat piilottamalla mainoksia informaation sekaan. Naamiointi on myös hyvä tehokeino aistien terävöittämiseen.

Kuva 28. Naamiointi.
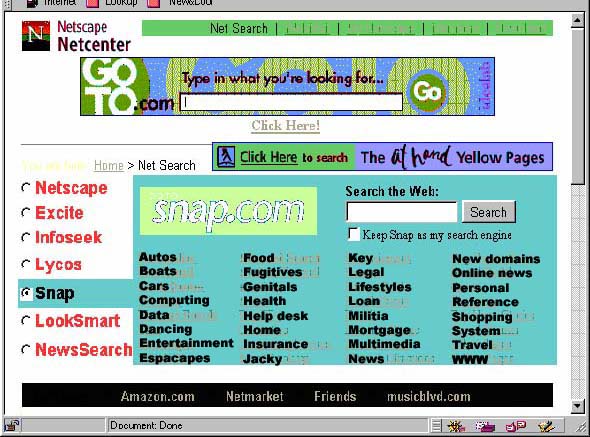
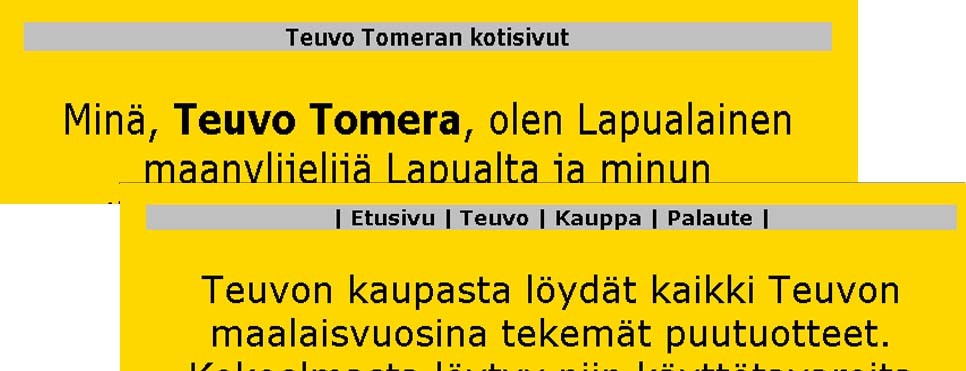
WWW-sivuilla kohteen ja alustan tehokkuutta osoittavat niiden kautta aikaansaadut kolmiulotteiset vihjaukset (ks. kuva 18). Jos laitat kuvan 29 tapaan WWW-sivuston aloitussivulle pääotsikon ylimmäksi ja korvaat sen joillakin muilla sivuilla muulla kuin otsikolla (esim. valikko), käyttäjä on jo ehtinyt mieltää alueen (tutuksi) taustaksi, eikä ehkä kiinnitä siihen ollenkaan huomiota.

Kuva 29. Valikon katoaminen taustaan.
8.2 Alue
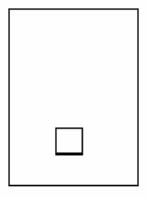
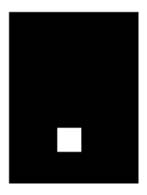
Alueen (engl. area) lain mukaan laajempi (ympäröivä) alueista mielletään taustaksi ja pienempi taustasta erilliseksi kohteeksi. Alueen periaate ilmaisee, että pienempi kahdesta päällekkäisestä hahmosta käsitetään kohteena ja suurempi alustana. Kuvassa 30 pienempi neliö mielletään suuremman päällä olevaksi hahmoksi. Toisaalta voimme kääntää havainnon käyttämällä esimerkiksi varjoja (katso kuva 30) tai vastakkaisia värejä, kuten kuvassa 31 Nyt pieni neliö näyttää reiältä suuremmassa.

Kuva 30. Hahmo alueen päällä.

Kuva 31. Reikä alueessa.
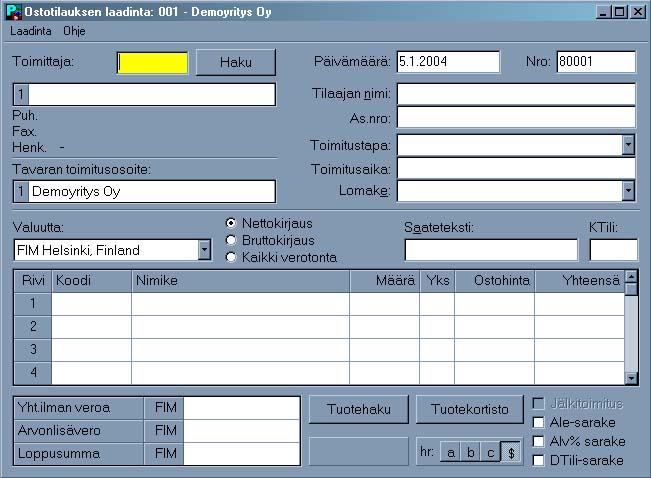
Ikkunointipohjaisissa käyttöjärjestelmissä kohteiden esiintuominen taustasta saadaan aikaiseksi juuri alueen lain mukaan. Erikokoisilla sisäkkäisillä suorakaiteilla erotellaan taustojen ja kohteiden tasoja, kuten kuvassa 23. Kuvan 32 laskutusjärjestelmän ikkunaan taas on saatu varjoilla aikaan erilaisia tasoja. Nämä tasot mielletään omiksi ryhmikseen, kuten painikkeet (koholla taustasta) ja tekstinsyöttöalueet (upotettuina taustaan).

Kuva 32. Paljon kohteita alueessa.
9. Yhteenveto
Hahmolakien mukaisella käyttöliittymän suunnittelulla voidaan tukea käyttäjää kohdistamaan tarkkaavaisuutensa olennaiseen informatioon. Myös luonnollisten ja käyttäjälle tuttujen objektien käyttö tukee merkitysten ymmärtämistä ja auttaa tekemään valintoja sekä arvioimaan tuloksia, jolloin virheiden mahdollisuus vähenee. Hahmolakien avulla tietoa voidaan jäsennellä sopiviin loogisiin kokonaisuuksiin. Näin voidaan auttaa käyttäjää muodostamaan kuvan sovelluksesta sekä kokonaisuutena että sen osina.
Käyttöliittymän suunnittelijan pitäisi muistaa inhimillisestä hahmottamisjärjestelmästä seuraavat tärkeät asiat.
- Ihminen ei havaitse kaikkia asioita, joita käyttöliittymässä on. Kun ihminen katsoo tuotetta, koko hänen kokemusmaailmansa vaikuttaa siihen, miten käyttäjä näkemänsä ymmärtää.
- Ihmisen kyky tunnistaa tuttuja hahmoja ja elementtejä on erittäin tarkka ja hyvin toimiva. Vastaavasti hänen kykynsä oppia tunnistamaan hahmoja on erinomainen varsinkin, jos hänellä on näille hahmoille merkitys.
Käyttöliittymien ulkoasussa ja objektien sijoittelussa yksi olennainen seikka on se, että kohde ja tausta erottuvat selkeästi toisistaan. Suunnittelijan on huolehdittava siitä, että käyttäjän huomio kiinnittyy oikeaan kohteeseen. Käyttäjällä tulee olla myös mahdollisuus löytää katseelle kiintopisteitä sekä etenemisjärjestyksen tulee olla looginen ja sujuva.
Käyttöliittymän käyttöä voi helpottaa myös seuraavilla tavoilla.
- Annetaan sopiva määrä tietoa oikeassa paikassa oikeaan aikaan.
- Ryhmitellään tieto sen merkityksen ja yhteyksien mukaan sekä huolehditaan, että hierarkisuus ja rajat erittuvat selkeästi.
- Huolehditaan siitä, että katseen etenemissuunta on selvä.
- Varmistetaan, että korostetut kohteet ovat selvästi huomattavissa ja tarvittaessa yhdenmukaisia.
- Varmistetaan, ettei korosteta väärää asiaa.
- Käytetään sovellukseen sopivaa ja käyttäjille tuttua tiedon esitystapaa.
Gestaltin auttavat kaikkien edellä mainittujen kohtien huomioimisessa. Ne eivät kuitenkaan näytä toimivan kovinkaan itsenäisinä, vaan useimmiten ne vaikuttavat suuresti toisiinsa. Kokonaisvaikutus voidaan siis käsittää vain tarkastelemalla kaikkien toimintaa yhdessä. Vaikka Gestalt-teoria käsitteleekin selvimmin havaitsemista ja ongelmanratkaisua, voi sitä soveltaa kaikenlaiseen inhimilliseen oppimiseen.
Lähteet
Anderson John R., "Cognitive Psychology and Its Implications", W.H. Freeman and Company, 1985.
Eysenck Michael W. and Keane Mark T., "Cognitive Psychology, a Students Handbook", Lawrence Erlbaum Associates Ltd., Publishers, 1990.
Hakala Antti, Koskela Heikki, Suominen Lauri ja Töllikkö Simo, "Käytettävän käyttöliittymän suunnittelu", seminaariraportti, saatavilla PDF-muodossa <URL: http://193.167.110.132/marko.forsell/2002_Semma/Kaytettava_KL.pdf>, Jyväskylän yliopisto, tietojenkäsittelytieteiden laitos, 2002
Joensuun yliopisto, "Psykologian monet kasvot", kurssi '051002 Psykologia tieteenä, tutkimuksena ja soveltamisena' osa I, saatavilla HTML-muodossa <URL: http://tkk.joensuu.fi/avoin/Psyperop/PSOSA1.HTM#5> Joensuun yliopisto, tietojenkäsittelytieteiden laitos, 2002.
Koskela Anna-Kaisa, "Kognitiivisia malleja ihmisen ja tietokoneen vuorovaikutukselle", saatavilla HTML-muodossa <URL: http://www.mit.jyu.fi/luk/toteutettuja/KognitiivisiaMalleja/>, LuK-tutkielma, Jyväskylän yliopisto, tietotekniikan laitos, 2003.
Räihä Kari-Jouko ja Ovaska Saila, "Ihmisen ominaisuudet ja niistä johdetut suunnitteluperiaatteet", kurssin Ihmisen ja tietokoneen vuorovaikutus luennon Ihmisen ominaisuudet luku 3, saatavilla HTML-muodossa <URL: http://www.cs.uta.fi/~ov/itv/luennot/kalvot/ihminen/index.html>, Tampereen yliopisto, tietojenkäsittelytieteiden laitos, syksy 2000.
Saw James T., "2D Design Notes", ART 104, Design and Composition, saatavilla HTML-muodossa <URL: http://daphne.palomar.edu/design/contents.html>, 2000.
Sinkkonen Irmeli, Kuoppala Hannu, Parkkinen Jarmo ja Vastamäki Raino, "Käytettävyyden psykologia", Edita Oyj/IT Press, 2002.
Skaalid Bonnie, "Gestalt Principles of Perception", saatavilla HTML-muodossa <URL: http://www.usask.ca/education/coursework/skaalid/theory/gestalt/gestalt.htm>, University of Saskatchewan, College of Education, 1999.
Wardhani Aster and Gonzalez Ruben, "Image Structure Analysis for CBIR", saatavilla PDF-muodossa <URL: http://sky.fit.qut.edu.au/~wardhani/wardhani-dicta99.pdf>, School of Information Technology, Griffith University, 1999