
Käyttöliittymän suunnittelu on monimutkaista siksi, että siinä yhdistyvät kolme hyvin erilaista tieteenalaa: psykologia, tietotekniikka sekä kuvaamataide. Psykologien on hankalaa ymmärtää ihmisen käyttäytymistä normaalissa elämässä saati sitten tietokoneympäristössä. Ohjelmoijilla puolestaan on ongelmia saada ohjelmista käyttäjäystävällisiä ilman, että heidän täytyy ajatella ihmistä ohjelmien käyttäjänä. Hyvän käyttöliittymän suunnittelu vaatii molempien näkökulmien yhdistämistä.
Käyttöliittymän suunnittelussa on otettava huomioon monia ominaisuuksia, joista käytännöllisyys ja visuaalisuus ovat käyttäjälle tärkeimpiä. Valitettavasti käyttöliittymän näyttävyyteen ei kiinnitetä vielä tarpeeksi huomiota ja visuaalinen suunnittelu on yleensä se asia, joka käyttöliittymän suunnittelussa jää vähimmälle resurssien ja ajan puutteen takia. Visuaalisesti hyvin suunniteltu käyttöliittymä tuo tietokonetyöskentelyyn mukavuutta ja helppoutta, jonka ansiosta myös työskentely voi olla mielekkäämpää.
Suunnittelijan on vaikea arvata ennakolta kaikkien tulevien käyttäjien mieltymyksiä eri asioihin. Kaikkia kohderyhmiä on hankala miellyttää, joten suunnittelu on eri kohderyhmien tarpeiden tuntemista ja kompromissien tekemistä. Ominaisuus, joka miellyttää yhtä käyttäjää, voi ärsyttää toista. Käyttäjä saattaa esimerkiksi tuntea vastenmielisyyttä jotain tiettyä väriä kohtaan. Tällaisia ongelmatilanteita on vaikea välttää, mutta suunnittelija voi pyrkiä minimoimaan tilanteet, joissa henkilökohtaiset mieltymykset pääsevät vaikuttamaan sovelluksen käyttöön. Käyttöliittymän voi esimerkiksi suunnitella siten, että käyttäjä voi muuttaa värit tai kirjasinlajit mieleisikseen.
Toisessa luvussa pohditaan käyttöliittymää terminä. Kolmannessa luvussa kuvataan käyttöliittymän suunnittelua yleisellä tasolla. Luvusta neljä lähtien keskitytään pelkästään käyttöliittymän visuaaliseen suunnitteluun. Viidennessä kappaleessa keskitytään tuttuihin peruselementteihin, kappaleessa kuusi jäsentelyyn. Seitsemännessä, kahdeksannessa sekä yhdeksännessä kappaleessa tutustutaan tarkemmin tekstin, värien sekä kuvien asetteluun. Kymmenennessä kappaleessa sivutetaan hieman tekijänoikeusasiaa.
Käyttöliittymä (engl. user interface) määritellään esimerkiksi seuraavasti [Dictionary of Computing, 1986]: "käyttöliittymä tarkoittaa kaikkia niitä keinoja, joilla luodaan kommunikaatio ihmisen ja tietojärjestelmän välille". Tämä määrittely on erittäin laaja, koska se voi sisältää mm. laitteet, tietokoneohjelmat, työskentelyergonomian ja näppäimistön muotoilun.
Toinen sanakirja [Computer Dictionary, 1991] määrittelee käyttöliittymän näin: "Käyttöliitymä on ainoastaan se osa tietokoneohjelmaa, jonka kanssa käyttäjä kommunikoi." Tämä määritelmä on hieman suppea edelliseen määrittelyyn verrattuna.
Nämä kaksi määrittelyä voisi liittää yhteen ja määritellä käyttöliittymän käyttäjän ja tietokoneen välisen vuoropuhelun välineeksi. Jotta vuorovaikutus olisi mahdollista, tarvitaan sen luomiseksi myös konkreettisia välineitä. Tiedon syöttöön, järjestelmän ohjaukseen ja tiedon tulostukseen tarvitaan omat laitteensa. Lisäksi käyttäjä tarvitsee tietoa systeemin sisäisestä rakenteesta ja toiminnasta sekä ohjausta komentokielestä eli ohjeita, jotka tukevat vuorovaikutteista työskentelyä.
Käyttöliittymän suunnittelussa on otettava huomioon monia seikkoja, joista visuaalinen suunnittelu on vain yksi osio. Suunnitteluun kuuluvat mm. alla esiteltävät vaiheet [Paananen ja Lallukka, 1994].
Määritellään käyttöliittymän käyttötarkoitus. Onko käyttöliittymän tarkoituksena olla opetusohjelma, viihdettä, mainos vai jotain muuta?
Seuraavaksi on määriteltävä ongelma ja tavat sen ratkaisemiseen. Tähän vaiheeseen kuuluvat ongelman selkeä määrittely, mahdollinen rajaus ja tarvittaessa jako pienempiin osakokonaisuuksiin.
Kartoitetaan mahdollinen kohderyhmä ja heidän taustansa, ts. mitä he jo tietävät ja miten asiat tulisi heille esittää. Eri kohderyhmät voidaan esimerkiksi määritellään seuraavasti [Kokkoniemi-Tarkkanen, 1995].
Noviisit eli aloittelijat
Aloittelijoiden ei oleteta tietävän kovinkaan paljon tietokoneiden käytöstä tai tietotekniikasta yleensäkään. Sovelluksen kaikkien toimintojen tulisi olla mahdollisimman yksinkertaisia ja helposti opittavia. Käyttäjälle pitäisi tarjota mahdollisimman vähän vaihtoehtoja. Heidän tukenaan pitäisi olla mahdollisimman hyvä manuaali sekä asteittainen opastus. Myös informatiivinen palaute ja tarkat virheiden kuvaukset ovat tärkeitä.
Edistyneemmät käyttäjät
Edistyneemmillä käyttäjillä on jo jonkinlainen kuva mm. komentokielestä, valikoista ja terminologiasta. He selviävät yksinkertaisella sähköisellä apujärjestelmällä ja manuaalilla. Kuitenkin kunnollisen virheiden tarkistuksen pitäisi kuulua systeemiin.
Asiantuntijat eli ekspertit
Asiantuntijat ovat sellaisia käyttäjiä, jotka tuntevat systeemin hyvin. He vaativat entistä vähemmän palautetta ja senkin mahdollisimman nopeasti. Ohjelman tulisi toimia vain muutamalla painalluksella tai valinnalla, päämääränä mahdollisimman nopea ja tehokas suoritus.
Selvitetään kustannukset, eli kuinka paljon rahaa sovelluksen tuottamiseen tulee menemään rahaa ja kuinka paljon sitä on käytettävissä.
Suunnitellaan aikataulu, eli päätetään, milloin sovelluksen tulisi olla valmis ja arvioidaan mikä on sen todennäköinen käyttöikä. Samalla pitää ottaa huomioon, miten sovellusta tullaan käytön aikana ylläpitämään ja päivittämään
Tutkitaan millaisella laitteistolla ja ohjelmistolla asetetut vaatimukset saadaan parhaiten toteutettua.
Kappaleen osat on koottu lähteistä [Paananen ja Lallukka, 1994] sekä [Kokkoniemi-Tarkkanen, 1995].
Käyttöliittymän visuaalinen suunnittelu tarkoittaa konkreettista asioiden sommittelua ja asettelua kuvaruudulla. Visuaalisessa suunnittelussa on tärkeää yksityiskohtainen suunnittelu etukäteen. Jo ennen suunnittelun aloittamista on tärkeää kartoittaa kohderyhmä. Suunnittelun aikana olisi hyvä olla mahdollisuus testata käyttöliittymän toimivuutta testaajaryhmillä ja ottaa huomioon käyttäjien antamat palautteet. Ennen markkinoinnin aloittamista olisi hyvä tehdä prototyyppi lopullisesta versioista ja testauttaa se suuremmalla kohderyhmällä.
Tärkeää visuaalisessa suunnittelussa on esteettinen kokonaisuus ja luovuus, mutta pitää muistaa ennen kaikkea käyttöliittymän sisältö ja toimivuus.
Koska ihmisten mieltymykset ja maut ovat erilaisia, pitää käyttöliittymässä ottaa huomioon muunneltavuus. Värien ja kirjasintyylien muuttaminen pitäisi olla mahdollista käyttäjän omien mieltymyksien mukaan. Sovelluksen täytyy olla yhdenmukainen kaikilta toiminnoiltaan ja toteutukseltaan sovelluksen eri osissa. Yhdenmukaisuuden pitäisi näkyä niin väreissä, painikkeissa ja dialogeissa, yleensä ottaen kaikissa käyttöliittymän elementeissä.
Jos käyttäjä saa tekemästään toiminnasta välitöntä palautetta, käyttäjä tietää jotain tapahtuvan, eikä esimerkiksi turhaan toista toimintoa montaa kertaa. Esimerkiksi jos käyttäjä painaa hiirellä painiketta, painike painuu alas tai kuuluu ääni. Käyttöliittymän ja käyttäjän välisen interaktiivisuuden tulisi antaa tunne, että välillä käydään aitoa kommunikaatiota, eikä käyttö ole yksipuolista. Käyttäjälle pitäisi tulla myös sellainen tunne, että hän kontrolloi käyttöliittymän toimintaa. - ei sovellus tai tietokone itse käyttäjää. Mikäli sovelluksessa on jaksoja, jotka menevät automaattisesti eteenpäin, käyttäjällä tulisi olla mahdollisuus pysäyttää ne niin halutessaan.
Käyttäjällä tulee olla näkyvillä kaikki vaihtoehdot, jotka hän voi kulloinkin valita. Tällöin hänen ei tarvitse muistaa niitä ulkoa. Jos jokin toiminto on mahdollista suorittaa, niin sen täytyy löytyä valikosta tai sitten näytöllä tulee olla painonappi tai muu vastaava objekti kertomassa käyttäjälle toiminnan aktiivisuudesta. Vastaavasti jos jotain toimintoa ei voi kyseisellä hetkellä suorittaa, tulee sen valitseminen tehdä mahdottomaksi.
Käyttäjän ei tarvitse pelätä virheitä, vaan jokainen toiminta on helposti peruutettavissa. Käyttäjän tulee kyetä opettelemaan käyttöliittymän ja sovelluksen käyttö kokeilemalla ja tutkimalla, joten kaikki kriittiset toiminnot tulee olla peruutettavissa. Jos toiminto ei ole peruutettavissa, tämä täytyy tuoda selvästi esille.
Konkreettiset ja yksinkertaiset metaforat (vertauskuvat) todellisesta maailmasta saavat käyttäjän pitämään sovelluksen toimintoja itsestään selvyyksinä, jolloin niitä ei tarvitse erikseen selittää ja opettaa. Visuaalisten- ja äänitehosteiden tulee mahdollisuuksien mukaan tukea käytettyä metaforaa. Esimerkiksi kirja -metaforaa käytettäessä käyttäjällä tulee olla mahdollisuus kääntää sivua tai siirtää suoraan haluamalleen sivulle sekä käyttää kirjanmerk kejä ja sisällysluetteloa.
Visuaalisessa suunnittelussa on otettava huomioon laitteet, joilla käyttöliittymää tehdään. Jo koneen resurssit voivat rajoittaa käyttöliittymän visuaalista suunnittelua. On otettava myös huomioon oheislaitteet, kuten hiiri, näppäimistö ja kynä sekä niiden vaikutus käyttöliittymän toimivuuteen. Suunnittelussa on esimerkiksi otettava huomioon, että toiminto pitää voida valita niin hiiren kuin näppäimistön avulla.
Tämä luku perustuu lähteisiin [Paananen ja Lallukka,1994] sekä [Brown, 1988].
Elementtien ulkonäkö vaihtelee eri sovelluksissa, mutta toiminnot ovat vastaavia. Vuosien varrella on muotoutunut joukko peruselementtejä, joiden avulla on toteutettu tavallisimpia toimintoja. Käyttöliittymässä on suositeltavaa olla vastaavia elementtejä, koska ne ovat käyttäjälle jo ennestään tuttuja muista ohjelmista. Elementtien ulkonäkö voi vaihdella eri käyttöliittymässä, mutta perustoiminnot ovat yleensä samoja ja standardisoituja. Samankaltaisuus eri käyttöliittymissä auttaa käyttäjää orientoitumaan nopeasti uuden ohjelman toimintaan. Esimerkiksi yleisimmissä windows -ohjelmissa on valikossa (menussa) ensimmäinen vaihtoehto on File (Tiedosto) ja viimeisenä on Help (Ohje).
Tällaisia elementtejä ovat esimerkiksi ikkunat, joita ovat esimerkiksi
Käyttöliittymässä on myös hyvä antaa ikkunointimahdollisuus, jolloin käyttäjä pystyy itse järjestelemään ikkunat haluamiinsa paikkoihin halutun kokoisina. Tällöin käyttäjälle on annettu mahdollisuus vaikuttaa käyttöliittymän elementtien järjestykseen.
Käyttöliittymään kuuluu yleensä oleellisena osana painonappeja kuten esimerkiksi radiopainikkeet ja valintapainikkeet. Käyttöliittymässä on yleensä myös näkyvillä tiettyjä peruspainikkeita, joita ovat esimerkiksi
Painikkeissa voi käyttää tuttuja, yksinkertaisia ja mahdollisimman yksiselitteisiä kuvasymboleja (ikoneja), joilla havainnollistetaan käyttötarkoitusta. Tämä antaa käyttäjälle välittömästi mielikuvan siitä, mitä painikkeen avulla voidaan tehdä.
Erilaiset valikot kuuluvat myös yleensä käyttöliittymän kokonaisuuteen. Valikoita on esimerkiksiNämä ohjeistukset eivät saa rajoittaa uusien käyttöliittymien suunnittelua, vaan uusia ja toimivampia elementtejä pitäisi kehitellä koko ajan.
Luvun tiedot perustuvat lähteeseen [Brown, 1988].
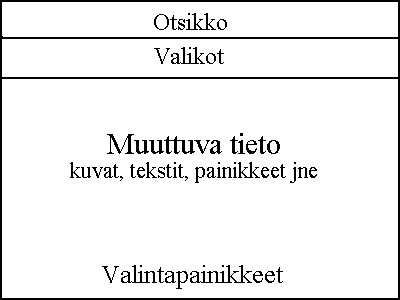
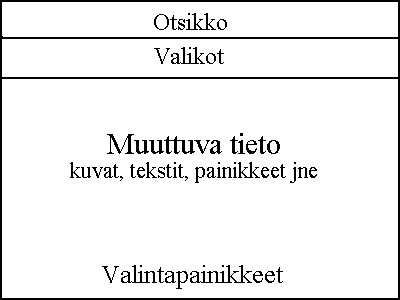
Käyttöliittymän visuaalisessa suunnittelussa on tärkeää pyrkiä yhtenäiseen ja loogiseen ulkoasuun, jossa rakenne on tärkein. Käyttöliittymän ikkuna kannattaa jakaa osiin siten, että elementit pysyvät loogisesti samoissa paikoissa läpi sovelluksen, vaikka siirrytään ikkunasta toiseen. On myös huomioitava ns. muuttuvat kentät. Niillä tarkoitetaan niitä ikkunan osioita (rivi ja sarake), jotka pysyvät samoina joka sivulla. Suunnittelussa on pyrittävä säilyttämään mahdollisimman suuri muuttumattomuus, jotta käyttäjän on helppo orientoitua ikkunaan heti sille tullessaan.
Jokaisen ikkunan yläosassa kannattaa olla otsikko-osa. Ikkunan alaosassa on yleensä erilaiset valintapainikkeet (Ok, Cancel jne.). Keskellä ikkunaa on sovelluksen muuttuva osa, joka voi sisältää mm. tekstiä, kuvia, painikkeita ja listoja. Käyttöliittymän ikkuna voi esimerkiksi näyttää kuvan 1 muotoiselta.

Kuva 1. Käyttöliittymän jäsentely
Valikot, erilaiset ikkunat yms. mielletään liittyvän enemmän perinteisiin tietokoneohjelmiin, joten kuvitetuilla painikkeilla voidaan välttää sovelluksen tietokonemaista ulkoasua.
Dialogit ja muut ikkunoille tulevat tekstit, jotka eivät näy käyttäjälle koko ajan, tulee sijoittaa aina samaan paikkaan samalla tyylillä.
Tekstin avulla tuodaan esille oleellinen informaatio ja pystytään kuvaamaan asiat yksiselitteisemmin, kuin esimerkiksi kuvilla. Luvun tiedot perustuvat enimmäkseen lähteeseen [Brown, 1988].
Ihminen ei jaksa lukea näytöltä pitkiä tekstikokonaisuuksia, joten asiat on sanottava lyhyesti ja ytimekkäästi. Kirjasimen koon tulee olla riittävän kookasta ja kirjasintyypin luettavaa ja selkeää. Tämän alaluvun esimerkit antavat ohjeita siitä, miten pystytään nopeuttamaan tekstitiedon tulkintaa kuvaruudulta ja miten voidaan välttää käyttäjän tekemiä lukuvirheitä.
Tekstitieto kannattaa kirjoittaa vasemmalle jäsennettynä. Näin tekstiä on helpompi lukea ja hahmottaa kokonaisuuksia.
Hyvä jäsentely
|
Huono jäsentely
|
Pitkät listaukset kannattaa sijoittaa sarakkeittain esimerkiksi ranskalaisin viivoin. Luettavuus paranee ja silmäily on nopeaa.
Hyvä jäsentely
|
Huono jäsentely
|
Kun kirjoittaa suoraa tekstiä, kannattaa käyttää niin isoja kuin pieniä kirjaimia. Pelkillä isoilla kirjaimilla kirjoitettua tekstiä on 13 % hitaampaa lukea kuin sekä pienillä että isoilla kirjaimilla kirjoitettua tekstiä [Brown, 1988]. Tämä perustuu siihen, että pienissä kirjaimissa on ylä- ja alapidennysten vuoksi enemmän visuaalisia tunnisteita.
Hyvä jäsentely
|
Huono jäsentely
|
Isot kirjaimet käyvät hyvin tekstin korostamiseen. Yksi isoilla kirjaimilla kirjoitettu sana tekstin sisällä on hyvä huomionkiinnittäjä.
Käyttäjä oppii yhdistämään tiettyyn kirjasimeen tietyn toiminnon, jos käytäntöä sovelletaan johdonmukaisesti ilman poikkeuksia ja jos pitäydytään 3-4 eri kirjasintyylissä. Tekstin tulee olla riittävän suurta ja käytettävän kirjasintyylin selkeä ja luet tava
Havainnollisin kirjasin on pääteviivainen, jossa jokainen kirjaimen viiva päättyy pieneen poikkiviivaan.
|
Pääteviivainen kirjaisintyyli (Times New Roman)
|
Pääteviivaton kirjaisintyyli (Arial)
|
Ihmisen silmä pyrkii jatkamaan suoraa viivaa, joten kirjain erottuu selvästi kun viivat lopetetaan pääteviivoilla. Pääteviivatonta kirjasinta suositellaan erityistapauksissa, kuten esimerkiksi lyhyissä tiedotusluonteisissa teksteissä. Pääteviivaista kirjasinta kannattaa suosia varsinkin paperitulosteissa, koska siihen assosioituu vakavasti otettavan tekstin leima.
Suhteutettu kirjasintyyli (Proportional) tarkoittaa sitä, että eri leveyksiset kirjaimet vievät leveyssuunnassa eri määrän tilaa. Esimerkiksi Times on suhteutettu kirjasintyyli ja tätä käytetään yleensä tavallisessa tekstissä. Suhteuttamattomassa kirjasintyylissä (Fixed) kaikki kirjaimet vievät saman tilan sivusuunnassa. Jos esimerkiksi listoissa ja taulukoissa käytetään suhteutettua kirjasintyyliä, saattaa luettavuus kärsiä melkoisesti. Esimerkiksi Courier on suhteuttamaton kirjasintyyli.
Suhteutettu kirjasin
Suhteuttamaton kirjasin
Vain yhden tai kahden kirjasinlajin käyttäminen tekstissä auttaa lukemista, koska silmän ei tarvitse tottua kesken tekstin erilaiseen kirjasinlajiin. Kirjaimien välien tulee olla harvoja, samoin rivinvälien. Tämä helpottaa lukemista kuvaruudulta.
Tekstipalsta on pidettävä mieluiten kapeana kuin leveänä, jolloin silmän ei tarvitse tehdä niin paljon työtä. Kun teksti tasoitetaan palstaan, saadaan aikaan rauhallinen kokonaisuus. On myös hyvä muistaa, että lukihäiriöisten on yleensä helpompi lukea tekstiä, jota ei ole tasattu oikealta.
Näkyville kannattaa laittaa vain oleellinen tieto. Tieto, jota käyttäjä ei välttämättä tarvitse, hidastaa kokonaisuuden hahmottamista. Ihminen ei jaksa lukea näytöltä pitkiä tekstikokonaisuuksia, joten asiat on sanottava lyhyesti ja täsmällisesti
Pitkät numerosarjat kannattaa ryhmitellä esimerkiksi pilkkujen, kaarisulkujen, väliviivojen, kenoviivojen, välilyöntien ym. ymmärtämistä helpottavien merkkien avulla [Brown, 1988]. Kannattaa käyttää yleisiä sopimuksia, mutta jos sellaisia ei ole, kannattaa yleensä käyttää välilyöntiä. Seuraavassa esimerkissä on erilaisia ryhmittelyjä.
|
1,234,456 (123) 456 778 101070-0123 $45,000 |
Kokonaisluvut kannattaa jäsentää oikealle. Tämä auttaa luvun suuruuden hahmottamista varsinkin suurien lukujen kohdalla, kuten seuraava esimerkki osoittaa.
Hyvä asettelu
|
Huono asettelu
|
Desimaalinumerot kannattaa jäsentää siten, että desimaalipilkut ovat samalla kohdalla sarakkeittain. Tämä auttaa lukujen hahmottamista, kuten seuraava esimerkki osoittaa.
Hyvä asettelu
|
Huono asettelu
|
Alfanumeerisella tiedolla tarkoitetaan sitä, että samassa sanassa on sekä kirjaimia että numeroita.
Numerot ja kirjaimet kannattaa ryhmitellä omiksi ryppäikseen, jos vain mahdollista [Brown, 1988]. Tämä parantaa hahmottelukykyä ja koodien muistamista, kuten seuraavat esimerkit osoittavat.
Hyvä asettelu
|
Huono asettelu
|
Alfanumeeriset koodit kannattaa kirjoittaa joko isoilla tai pienillä kirjaimilla. Molempia ei kannata laittaa sekaisin tai luettavuus kärsii huomattavasti, kuten seuraavat esimerkit osoittavat.
Hyvä asettelu
|
Huono asettelu
|
Valintatilanteissa käyttäjälle on tarjottava helposti muistettavia vaihtoehtoja. Sanan etukirjain on yleensä helpompi muistaa kuin esimerkiksi numerokoodi.
Hyvä asettelu
|
Huono asettelu
|
Jos jokin asia pitää kirjoittaa koodina, sen on parasta olla lyhyt, helposti muistettava ja sen kannattaa tarkoittaa jotain. Pitkän koodin kirjoittaa helpommin väärin. Seuraava esimerkki selkeyttää asiaa.
Hyvä asettelu
|
Huono asettelu
|
Aliluvun tiedot perustuvat lähteisiin [Brown, 1988] sekä [Paananen ja Lallukka, 1994].
Korostustekniikat ovat käyttökelpoisia huomion herättäjiä. Korostamisen kohteet on valittava tarkoin ja harkiten sekä on varottava liiallisuutta.
Yleisimmät korostustekniikat ovat
Teksti kannattaa joko tummentaa tai sitten jättää tummentamatta, mutta montaa eri tummennustasoa ei kannata samalla sivulla käyttää, tai luettavuus häiriintyy.
Vilkkuvaa tekstiä on parasta käyttää harkiten. Vilkkuva teksti on tehokas huomionherättäjä, mutta liikaa käytettynä se voi ärsyttää tai vaikeuttaa tekstin lukemista. Samalla sivulla kannattaa käyttää vain kahta tyyliä: joko teksti vilkkuu tai si tten ei. Eri tahtiin vilkkuvat tekstit sekoittavat näyttöä ja ärsyttävät silmää. Suositeltava vilkkumistaajuus on 2-5 kertaa sekunnissa.
Aliluvun tiedot perustuvat lähteisiin [Brown, 1988] sekä [Paananen ja Lallukka, 1994].
Listat on yleinen ja käyttökelpoinen tapa ryhmitellä yksiköitä ja vaihtoehtoja käyttäjälle. Lista kannattaa otsikoida, ettei tule epäselvyyksiä asiasisällöstä.
Listaukset on parasta laittaa johonkin loogiseen järjestykseen ja jäsennellä samat asiat omiksi ryhmikseen. Tällaisia loogisia järjestyksiä ovat esimerkiksi seuraavat.
Vaihtoehdot tai asiat kannattaa yleensä listata riveittäin. Poikkeuksena voi olla lyhyet listaukset, joissa on vain kaksi lyhyttä vaihtoehtoa. Esimerkiksi Sukupuoli: N=Nainen, M=Mies. Muuten kannattaa jäsentää listaukset riveittäin, kuten seuraavat esimerkki osoittaa.
Hyvä asettelu
|
Huono asettelu
|
Listaukset kannattaa mielummin numeroida kuin merkitä kirjaimilla. Numeroiden ja itse tekstin väliin tulee jättää hieman tilaa luettavuuden parantamiseksi. Kannattaa ottaa myös huomioon se, että jos valintaperusteena käyttää lauseen ensimmäistä kirjainta tai muuta muistisääntöä, se voi olla tehokkaampi keino kuin numerointi. Yleisimmät vaihtoehdot listataan yleensä ensimmäisiksi, jotta käyttäjän on helpompi löytää ne.
Hyvä asettelu
|
Huono asettelu
|
Hyvä asettelu
|
Huono asettelu
|
Kannattaa yleensä otsikoida kaikki ikkunat, jos listaus jatkuu monelle sivulle. Jos lista jatkuu seuraavalla sivulla, siitä kannattaa ilmoittaa esimerkiksi tekstillä "jatkuu seuraavalla sivulla" tai muulla tavalla.
Samankaltaiset tiedot kannattaa laittaa samanlaisiin muotoihin eri lomakkeissa tai ikkunoissa. Esimerkiksi eri sivuilla ei kannata muuttaa sarakkeen leveyttä, jotta käyttäjä ei joudu uudelleen orientoitumaan uuteen leveyteen. Samat asiat tulisi laittaa samalle paikalle (eli samalle riville ja sarakkeelle) eri lomakkeissa tai sivuissa. (katso liite 1). Orientoituminen uuteen sivuun tapahtuu nopeammin ja luettavuus paranee.
Ohjeet tulee kirjoittaa siten, että ne erottaa itse tiedosta. Avustuksien kannattaa olla pysyvillä paikoilla esimerkiksi menu-valikossa.
Asioita kannattaa ryhmitellä kuvaruudulla esimerkiksi asiayhteyden, samankaltaisuuden, erilaisuuden, trendien tai jonkin muun yhteyden mukaan. Erilaiset ryhmät kannattaa erotella kuvaruudulla, jotta ne on helpompi omaksua. Erottelun voi tehdä esimerkiksi värien, listauksien, laatikoiden tai korostuksien avulla.
Jokaiseen tietokenttään tulisi laittaa otsikko. Otsikko kannattaa laittaa vasemmalle keskitettynä sarakkeen yläpuolelle. Joskus pitää ottaa huomioon esimerkiksi oikealle jäsennelty sarake, jolloin myös otsikko kannattaa jäsentää oikealle.
Jos voi olettaa käyttöliittymän käyttäjien olevan asiantuntijoita, otsikoinnit voi jättää vähemmälle, jolloin säästetään kuvaruututilaa. Itse asialle ja tiedolle jää enemmän tilaa, joka voi olla joissain tapauksissa tärkeää (esimerkiksi pitkät listaukset).
Yksiköt pitää laittaa aina näkyviin väärinkäsityksien minimoimiseksi, kuten seuraavasta esimerkistä tulee esille.
Hyvä asettelu
|
Huono asettelu
|
Kohdat, joihin käyttäjä ei saa kirjoittaa, täytyy suojata kirjoittamiselta vahinkojen välttämiseksi.
Noudatettaessa yhtenäisiä sopimuksia terminologiassa, toiminnoissa, muotoiluissa ja koodeissa taataan käyttäjälle tuttu ja turvallinen käyttöliittymä. Helppo ja käytännöllinen tapa ohjelmoida on määritellä nämä termit ym. heti projektin alussa. Nämä sopimukset voivat pohjautua yleisiin tapoihin, mutta ne voivat olla myös yksilöllisiä.
Käytä samaa termiä jatkuvasti. Kun joku sana on määritelty, käytä samaa sanaa jatkuvasti samassa tarkoituksessa.
Käytä paikallista sopimusta päiväyksen ja ajan kirjaamisessa. Esimerkiksi päiväyksen ja kellonajan voi kirjoittaa monella eri tavalla riippuen siitä, missä päin maapalloa liikutaan, kuten seuraava esimerkki osoittaa.
|
|
Aseteltaessa tekstiä kuvaruudulle kannattaa välttää ahtautta ja epäjärjestystä. Epäjärjestys aiheutuu huonosta järjestelystä, huonosta välilyöntien käytöstä ja tarpeettoman tiedon näyttämisestä. Tieto kannattaa ryhmitellä välien avulla. Yhdelle kuvaruudulle ei kannata yrittää sijoittaa liikaa tietoa. Optimaalinen tekstintiheys kuvaruudulla on noin 15% maksimaalisesta käytöstä. Jos tiheyttä lisää yli 25 %, niin luettavuus huononee oleellisesti. Myös liian harvan tekstin lukeminen ruudulta hidastaa luettavuutta.
Poikkeuksena ovat suuret datatiedostot, joiden tarkoituksena on näyttää mahdollisimman paljon tietoa yhdellä sivulla, esimerkiksi tuloslistaukset.
Lyhenteet ovat välttämättömiä tekstin selkeyden ja kuvaruudun koon kannalta. Lyhentämistä ei kuitenkaan kannata tehdä, jollei sana oleellisesti lyhenny. Kannattaa käyttää vain yhtä lyhennettä sanaa kohden. Esimerkiksi sana päivämäärä kannattaa lyhentää vain muotoon pvm, eikä esimerkiksi myös muotoon päi. Tämä lyhenne olisi myös epälooginen, koska se ei ole yleisesti käytössä. On myös vältettävä laittamasta samoja lyhenteitä eri sanoille.
Lyhennyksiä tehdessä on muistettava yleiset lyhennyssäännöt ja selitettävät lyhennykset joko käyttöliittymän alussa tai sanan kohdalla. Esimerkiksi voi määritellä Jyväskylän yliopiston ylioppilaskunta (JYY) ja tämän jälkeen käyttää vain lyhennettä. Lyhennys kannattaa tehdä vain, jos se on tarkoituksenmukaista. Lyhennys voi olla myös tarpeellinen, jos esimerkiksi rivitys tai sarakkeet sen vaativat tai tilaa on vähän. Joissain tapauksissa kannattaa lyhentää, jos se parantaa ymmärrettävyyttä, esimerkiksi sana FORTRAN on yleisemmin käytössä kuin Formula Translation Language.
Lauseen on mieluiten loputtava samaan kuvaruutuun ja kokonaiseen sanaan. Poikkeuksena on tekstinkäsittely, jossa on rullaava näyttö.
Terminologiassa on otettava huomioon käyttäjän taso, eli se, onko käyttäjä asiantuntija vain noviisi. Mahdollisuuksien mukaan on vältettävä hankalaa konekieltä ja sanoja, joita käyttäjä ei todennäköisesti ymmärrä. Oheisessa esimerkissä on kaksi erilaista virheilmoitusta, joista toinen on aseteltu miettien konkreettisia toimenpiteitä, mitä käyttäjän on tehtävä ohittaakseen virheilmoituksen. Toinen on aseteltu konekielisenä, eli käyttäjä ei pakosti ymmärrä, mitä pitää tehdä virheen ohittamiseksi.
Hyvä asettelu
|
Huono asettelu
|
Kannattaa välttää sanoja, joilla on monta merkitystä. Pitää myös välttää samaa sanaa monessa merkityksessä. Myös ns. jargonin eli kapulakielen tai tietokonesanaston käyttöä on vältettävä.
Yleensä käyttöliittymässä kannattaa käyttää lyhyitä lauseita, aloittaa lause pääasialla tai sijoittaa se ainakin lauseen alkupuolelle. Yleensä kannattaa välttää kieltolauseita sekä passiivilauseita.
Värien käyttö on tärkeä osa käyttöliittymän suunnittelua. Luvun tiedot perustuvat lähteisiin [Terho, 1997] sekä [Paananen ja Lallukka,1994].
Valon kulkiessa prisman läpi se hajaantuu spektriksi eli väreiksi, joiden järjestys on punainen, oranssi, keltainen, vihreä, sininen ja violetti. Valkoinen valo on eriväristen valojen sekoitus.
Visuaalisessa suunnittelussa tärkeänä osana ovat värit ja niiden käyttö. Käyttöliittymien suunnittelijoille ei ole olemassa tarkkoja värienkäyttöohjeita, vaan käyttö riippuu hyvin paljon käyttöliittymän tarkoituksesta ja kohderyhmästä. Värien käytön pä ämääränä tulisi olla käyttötehokkuuden ja käyttöliittymän miellyttävyyden lisääminen.
Värien avulla luodaan näytön rakenne ja helpotetaan näytöllä olevien elementtien erottumista toisistaan. Värien avulla voidaan auttaa käyttäjää ymmärtämään asiayhteyksiä ja loogisella värienkäytöllä saadaan luotua yhtenäinen sovellus, jossa samo illa väreillä ilmaistaan samaa asiaa.
Käyttöliittymän suunnittelijan on varottava liiallista ja moninaista värien käyttöä. Liiallisella värien käytöllä saadaan aikaan sekava käyttöliittymä, jota voi olla vastenmielistä ja raskasta käyttää. Sovelluksessa esiintyvien värien määrä pitä isi rajoittaa korkeintaan neljästä seitsemään. Niukka värien määrä antaa tasapainoisemman kuvan käyttöliittymästä, kun taas liiallinen värien määrä voi antaa levottoman ja sekavan tunteen käyttäjälle. Värit antavat realistisemman kuvan ympäristöstä, joten mustavalkoiset sovellukset voivat tuntua käyttäjästä latteilta ja mitään sanomattomilta huolellisesti väritettyjen sovellusten rinnalla. Käyttäjän pitäisi pystyä kontrolloimaan sovelluksen värejä, jolloin tunneseikat eivät pääse vaikuttamaan sovelluksen miellyttävyyteen.
Värien käytössä on oltava johdonmukainen kaikissa käyttöliittymän osissa. Jos yhdellä sivulla on käytetty perusvärinä jotain tiettyä väriä, sitä kannattaa käyttää myös muilla sivuilla yhdenmukaisuuden takia.
Värien käyttö koodikielenä on suotavaa. Värien muuttaminen on hyvä tapa esittää sovelluksen tilan muuttuminen. Esimerkiksi valikoissa (menu) erittäin hyvä tapa käyttää värikoodeja on esittää mahdolliset ja mahdottomaksi tehdyt valinnat eri värei llä. Kuitenkin on otettava huomioon se, että ihmisen muistin kapasiteetti on rajallinen ja useiden värikoodien oppiminen kestää huomattavan kauan. Lisäksi käyttäjän pitäisi pystyä valitsemaan, haluaako hän värikoodit käyttöönsä vai ei.
Yleissääntönä värien käytössä voisi pitää sitä, että värejä pitää käyttää hyväksi siten, että lopputulos on esteettisesti miellyttävä.
Värien yhdistelemisessä tulisi olla varovainen. Varsinkin on varottava käyttämästä spektrin vastakkaisesta päästä olevia värejä. Esimerkiksi kirkas punainen ja kirkas sininen väri ovat spektrin vastakkaisilla laidoilla, ja silmän lihasten on va ikeaa tarkentaa samanaikaisesti molempia värejä. Käytettäessä sovelluksessa tällaista väriparia on käyttäjän normaalia vaikeampi kohdistaa huomionsa kuvaruudulle. Myös liian vähäinen kontrasti voi aiheuttaa ongelmia, esimerkiksi keltainen teksti valkoisel la taustalla Taulukossa 1 on lueteltu väripareja, jotka on todettu helposti havaittaviksi ja miellyttäväksi lukea [Terho, 1997].
|
Taustaväri |
Teksti yms. |
|
Punainen |
Valkoinen |
|
Vihreä |
Valkoinen |
|
Sininen |
Valkoinen |
|
Magenta |
Valkoinen |
|
Musta |
Valkoinen |
|
Sininen |
Keltainen |
|
Musta |
Keltainen |
|
Sininen |
Magenta |
|
Valkoinen |
Magenta |
|
Keltainen |
Vihreä |
|
Valkoinen |
Vihreä |
|
Keltainen |
Musta |
|
Valkoinen |
Musta |
|
Musta |
Punainen |
|
Valkoinen |
Punainen |
|
Sininen |
Syaniini |
Taulukko 1. Miellyttävät väriparit.
Taulukossa 2 on esitetty väripareja, joiden käyttämistä käyttöliittymissä kannattaa välttää. [Terho, 1997]
|
Taustaväri |
Teksti yms. |
|
Punanen |
Sininen |
|
Purppura |
Keltainen |
|
Vihreä |
Magneta |
|
Valkoinen |
Keltainen |
|
Musta |
Ruskea |
Taulukko 2. Vältettävät väriparit.
Värien yhdistely vaatii taitoa. Kaikilla ei ole synnynnäistä kykyä yhdistellä värejä niin, että tulos olisi esteettisesti tyydyttävä. Väriaistia voi kehittää opiskelemalla, miten erilaiset väriyhdistelmät vaikuttavat ja millaisia yhdistelmiä yleensä pi detään oikeina.
Väriharmonia tarkoittaa värien yhteensopivuutta. Yhteensopivuuden vastakohtana pidetään disharmoniaa. Harmonian käsite voidaan jakaa neljään tyyppiin [Terho,1997]:
Lähiväriharmonia
Lähivärisessä harmoniassa värit valitaan väriympyrästä suhteellisen rajoitetulta alueelta. Esimerkiksi punainen ja oranssi tai oranssinkeltainen ja keltainen ovat keskenään lähivärisessä harmoniassa. Kun nämä kaksi ryhmää yhdistetään, saadaan sarja , johon kuuluvat punainen, punaoranssi, oranssi, oranssinkeltainen ja keltainen. Tällaista sarjaa kutsutaan lähiväriseksi harmoniaksi.
Vastaväriharmonia
Vastaväriharmonia syntyy yhdisteltäessä värejä, jotka väriympyrässä sijaitsevat toisiaan vastapäätä, ts. täydennysvärejä. Esimerkiksi keltainen - sininen ja punainen - vihreä. Niiden teho perustuu vastakkaisvaikutukseen.
Yksiväriharmonia
Yksiväriharmonialla tarkoitetaan yhdestä ainoasta väristä saatavaa vivahdussarjaa, joka syntyy siten, että perusväriin lisätään vaihtelevia määriä mustaa tai valkoista.
Valööriharmonia
Valööriharmonia tarkoittaa sävyttömillä väreillä aikaansaatavaa harmoniaa. Käytetään siis harmaan asteita mustasta valkoiseen. Kun tällainen sarja yhdistetään kahteen vastakkaiseen värisarjaan, saadaan runsaasti yhdistelmämahdollisuuksia.
Kirkkaat värit voivat ärsyttää käyttäjää, joten niitä kannattaa käyttää vain erityisesti huomion herättäjänä eli korostettaessa jotain asiaa ruudulla. Käyttöliittymän taustaväriksi kannattaa valita neutraali tai haalea väri (esimerkiksi harmaa), jolloin teksti ja kuvat korostuvat paremmin. Vastakohtia kannattaa erottaa vastaväreillä, samanlaisuuksia tulisi yhdistää samalla värillä.
Värin määrittämiseen vaikuttaa ratkaisevasti tarkasteltavana olevan värin taustan sävy. Tämä johtuu mm. siitä, että väri, jota on eniten, tietyssä määrin hallitsee näköaistimusta. Tumma tausta saa vaalean värin näyttämään vieläkin vaaleammalta j a vastaavasti vaalea tausta tummemmalta.
Värin näkeminen riippuu myös valaistuksen väristä ja sen voimakkuudesta. Väri näyttää heikossa valaistuksessa vaaleammalta kuin voimakkaassa. Esimerkiksi lievästi harmahtava pinta näyttää heikossa valossa täysin valkoiselta kun taas täydessä val aistuksessa se nähdään harmaana.
Jälkikuvat saattavat joskus häiritä värien määrittämistä. Esimerkiksi kun voimakkaan punaista pintaa tuijottaa n. 20 sekunnin ajan ja siirtää sitten katseensa valkoiseen pintaan, näkee muutaman sekunnin kuluttua punaisen sijasta samankokoisen si nivihreän pinnan. Tämä ilmiö johtuu siitä, että punaiseen tuijottaminen on väsyttänyt silmän reseptoreita. Katsottaessa muualle reseptorit joutuvat alivirittyneeseen tilaan, mikä ilmenee kontrastivärin näkemisenä.
Värien psykologiset ominaisuudet perustuvat eri kulttuurien piirissä vallitseviin käsityksiin. Jokaisella yksilölläkin on henkilökohtaiset värinäkemyksensä ja -mieltymyksensä. Psykologisissa tutkimuksissa on todettu värien vaikuttavan ihmisten v iihtyvyyteen ja vireyteen sekä tunnelmiin ja mielialaan. On todettu olevan iloisia ja masentavia värejä. Eräs syy tähän on, että yhdistämme tietyt värit kokemiimme asioihin ja tilanteisiin. Tällöin puhutaan muistiväreistä. Esimerkiksi vihreä voi tu oda mieleen kesän, joka koetaan miellyttävänä aikana, kun taas punainen voi herättää vaaran mielteitä. Länsimaisessa kulttuurissa valkoinen yhdistetään puhtauteen ja viattomuuteen sekä musta kuolemaan ja suruun. Puhutaan myös lämpimistä ja kylmistä sekä e täisistä ja läheisistä väreistä.
Taulukossa 3 on esitelty yleisiä mielikuvia eri väreistä [Terho,1997].
| väri | etäisyysvaikutelma | lämpövaikutelma | psyykkinen vire |
| sininen | etäinen | kylmä | rauhoittava |
| vihreä | etäinen | hyvin kylmästä neutraaliin |
erittäin rauhoittava |
| punainen | läheinen | lämmin | kiihottava levoton |
| oranssi | hyvin läheinen | hyvin lämmin |
kiihottava vireyttävä |
| keltainen | läheinen | hyvin lämmin |
elävöittävä vireyttävä |
| ruskea | hyvin läheinen | neutraali |
elävöittävä vireyttävä |
| violetti | hyvin läheinen | kylmä |
aggressiivinen levoton masentava |
Taulukko 3. Värien etäisyys- ja lämpövaikutelmat sekä vireys.
Bergum ja Bergum suorittivat vuonna 1981 verbaalisen tutkimuksen, jossa selvitettiin, kuinka ihmiset mieltävät eri värejä [Brown, 1988]. Tutkimuksen tulokset voivat olla kulttuurisidonnaisia. Taulukossa 4 on esitetty, mitkä värit ja mieltymykset olivat tässä kyselyssä yleisimmät:
| Väri |
Tarkoitus |
Assosiaatio (väri ja tarkoitus) |
| Punainen |
Stop/pysähdy Kuuma Vaara |
100% 94% 90% |
| Keltainen | Varoitus | 81% |
| Vihreä |
Go/mene Turvallinen |
99% 61% |
| Sininen | Kylmä | 96% |
Taulukko 4. Värien mieltäminen.
Taulukossa 5 on listattu yleisiä värien käyttöjä [Terho,1997]. Siinä on huomioitu, miten yleensä assosioidaan värejä ja mitä tunteita värit yleensä aiheuttavat käyttäjässä. Täytyy myös muistaa, että värit mielletään eri tavalla eri kulttuureissa, jote n tämä ei ehkä pidä paikkansa esimerkiksi aasialaisessa kulttuurissa.
| Väri | Käyttö |
| Valkoinen/Musta | Perusvärit |
| Punainen |
Varoitukset Virheilmoitukset Stop |
| Keltainen |
Varoitukset Tiedot, jotka voivat vaatia huomiota |
| Vihreä |
Normaali OK Go Perusväri, jos valkoinen on liian kirkas |
| Vaaleansininen |
Ei korostettu Sivussa oleva, vetäytyvä Ei tärkeälle tiedolle |
| Normaali tai tumman sininen |
Kylmä lämpötila Vesi |
| Vaalean punainen |
Toisen luokan varoitusväri Erilainen tieto |
| Muut värit | Erilaisia tietotyyppejä |
Taulukko 5. Värit ja assosiaatiot.
Silmän väriherkkyys voi vaihdella eri ihmisillä. Väriherkkyys voidaan jakaa kolmeen alueeseen: punaiseen, vihreään ja siniseen. Normaalissa näkemisessä kaikki kolme aluetta toimivat. Jos jokin alue ei toimi, on henkilö puna-, vihreä- tai sinisok ea.
Jos henkilöltä puuttuu kaksi tai kolme värien näkemisen aluetta, hän on kokonaan värisokea. Tällöin hän tajuaa värit sen värin vivahteina, jotka hän pysty näkemään. Lisäksi joku voi olla myös ns. yösokea, jolloin hän ei vähäisessä valaistuksessa erota värejä kunnolla. Värisokeus voi luonnollisesti esiintyä eriasteisena. Jokapäiväistä elämää se ei yleensä haittaa. Värisokeus periytyy äidin kautta, mutta se on yleisempi miehillä. Yleisintä, puna-viher -sokeutta esiintyy n. 7-8% miehistä. Täydellinen väri sokeus on niin harvinaista, että Suomesta löytyy vain pari täysin värisokeaa henkilöä.
Normaali ihminen erottaa yleensä n. 1500 värisävyä, mutta vaikkapa taiteilijat saattavat oppimisen ansiosta pystyä erottamaan paljon useampia sävyjä.
Käyttöliittymän visuaalisessa suunnittelussa on myös hyvä mahdollisuuksien mukaan ottaa huomioon nämä erityisryhmät.
Kuvat ovat lisäpiriste käyttöliittymälle tai joissain tapauksissa välttämätön asia asiayhteydestä tai sovelluksen käyttötarkoituksesta riippuen. Luvun tiedot perustuvat lähteeseen [Paananen ja Lallukka, 1994] sekä [Brown, 1988]
Kuva voi sisältää huomattavasti enemmän informaatiota kuin kirjoitettu teksti. Onkin otettava huomioon, minkälainen informaatio on parasta esittää kuvallisessa muodossa. Kuvia valittaessa on oltava kriittinen ja värien tavoin maltillinen. Kuvien asettelussa on mietittävä kuvien sisältöä ja sitä, onko yleensä ottaen mitään järkeä laittaa koko kuvaa käyttöliittymään.
Kuvien avulla voidaan piristää käyttöliittymää ja samalla niistä on hyötyä myös havainnollistettaessa asioita. Kuvien tulee tukea sivun muuta rakennetta kuten listoja, luetteloja ja tekstin määrää. On otettava myös huomioon kuvan muoto ja paikka . Kuten värien ja tekstien kohdalla on myös kuvien osalta otettava huomioon yhdenmukaisuus.
Kuvien asettelussa on otettava myös huomioon käyttöliittymässä yleisesti käytetyt värit sekä kuvien värisävyt sekä näiden kahden asian yhteensopivuus. Esimerkiksi haaleita värejä sisältävässä käyttöliittymässä kirkassävytteinen kuva tuo mieleen ristiri itaisen tunteen.
On mietittävä tarkkaan, haluaako taustan olevan yksivärinen vai kuviollinen. Jos haluaa laittaa käyttöliittymään taustakuvan, on parasta käyttää epäkylläisiä ja vähäkontrastisia kuvia, jotta ne eivät erotu liikaa ja häiritse tekstin luettavuutta . Yleensä, jos käytetään taustakuvia, niin tekstin kokoa joudutaan suurentamaan ja lihavoimaan luettavuuden parantamiseksi. Parhaita taustakuvia ovat yleensä säännöttömät kuviot, jolloin ei muodostu häiritseviä säännönmukaisuuksia. Taustakuvat voivat hida staa näytön päivitystä.
Liikkuva kuva eli elokuva koostuu useasta lyhyessä ajanjaksossa esitettävästä erillisestä kuvasta, jolloin silmän havaintokyvyn rajoituksista johtuen katsojalle syntyy tunne liikkeestä kuvassa. Silmä ei enää havaitse yksittäisiä kuvia, vaan ne sulautuv at yhteen luoden vaikutelman liikkeestä.
Liikkuva kuva on tehokeino ja havainnollistaja. Sen avulla voidaan kiinnittää huomiota tärkeisiin asioihin. Käyttöliittymissä liikettä täytyy käyttää harkiten, ettei tuloksena olisi sekava vaikutelma.
Ihminen on tottunut liikkuvaan kuvaan mm. televisiossa, jonka kuva on sujuvasti liikkuvaa ja jossa on paljon värejä. Näin ollen pienen kokoisen nykivän kuvan katsominen tietokoneen näytöltä voi tuntua epämiellyttävältä. On kuitenkin asioita, jotka on m ahdollista esittää havainnollisesti vain liikkuvan kuvan avulla.
Liikkuva kuva vie valtavat määrät tietokoneen muistia, jonka vuoksi on jouduttu kehittämään erilaisia menetelmiä, joilla muistin tarvetta voitaisiin vähentää. Liikkuvan kuvan pakkaamiseen on kehitelty erilaisia pakkausmenetelmiä.
Käyttöliittymän suunnittelijalla on haasteellinen tehtävä suunnitellessaan ja toteuttaessaan uutta käyttöliittymää. Hänen on otettava huomioon käyttäjäryhmä ja muistettava, että testaus on oleellinen osa käyttöliittymän visuaalista suunnittelua ja tote utusta. Visuaalinen suunnittelu on valitettavasti yleensä se asia, joka käyttöliittymän suunnittelussa jää vähimmälle rahan, ajan ja visuaalisen näkemyksen puutteen takia. Jokaisen suunnittelijan pitäisi kuitenkin yrittää välttää todennäköisimpiä virhekoh tia. Visuaalisessa suunnittelussa on muistettava periaate, että oma esteettinen silmä ja terve järki sanoo paljon jäsentelystä ja sommittelusta.
Dictionary of Computings, 2nd ed.; Oxford University Press; 1986.
Computer Dictionary; Microsoft Press; 1991.
Vesa-Matti Paananen ja Leena Lallukka: Multimedia - kohti hypermediaa, 1994.
Kokkoniemi-Tarkkanen, Heli: Näyttöpohjaisten käyttöliittymien interaktiivinen suunnittelu - Millainen on hyvä käyttöliittymä; pro-gradu -tutkielma, Jyväskylän Yliopisto, Matematiikan laitos, 1995.
Brown, C. Marlin "Lin": Human-Computer Interface Design Guidelines, Ablex Publishing Corporation, 1988.
Schneiderman, Ben: Designing the User Interface: Strategies for Effective Human-Computer Interaction, Addison-WesleyPublishing Company Inc, 1992.
Terho, Tanja, Värien maailma, http://cc.joensuu.fi/~tterho/varien_maailma.html, 26.11.1997.
TELMO-tietopalvelu, graafinen käyttöliittymäsuositus, http://www.telmo.fi/telmo/telmo2/kayttol/index.htm, 17.11.1997.