5.3.4. Painikkeet (button, checkbutton, radiobutton)
Erilaiset painikkeet ovat olennainen osa graafista käyttöliittymää. Näillä ohjaimilla on etiketin ominaisuudet ja ne myös reagoivat hiiren painallukseen. Painike voidaan määritell& auml; joko aktiiviseksi (active) tai passiiviseksi (disabled). Kun hiiren kursori siirtyy painikkeen päälle ja ohjaimen tila on aktiivinen, ohjain vaihtaa väriä osoittaakseen olev ansa valmis toimenpiteeseen. Jos ohjaimen tila on passiivinen, mitään ei tapahdu.
Tavallinen painike button on ehkä yleisin käyttöliittymässä oleva ohjain. Kun painiketta painetaan hiirella, toiminto osoitetaan käyttäjälle ohjaimen painumisell a.
button
-ohjaimen yleisimmin käytetyt optiot ovat|
-anchor |
määrittelee painikkeen paikan ikkunan tai kehyksen sisällä. Painikkeen voi sijoittaa ikkunan tai kehyksen sisällä ylös keskelle (n), ylös oikealle (ne), oik ealle (e), alas oikealle (se), alas (s), alas vasemmalle (sw), vasemmalle (w), ylös vasemmalle (nw) tai keskelle (center). |
|
-command |
määrittelee suoritettavan komennon. |
|
-text |
määrittelee painikkeeseen tulevan tekstin, |
|
-bitmap tai -image |
määrittelee kuvan. |
|
-state |
määrittelee painikkeen tilan. Valittavana on normaali (normal), aktiivinen (active) tai passiivinen (disabled) tila. |
|
-height |
määrittelee painikkeen korkeuden ja |
|
-width |
määrittelee painikkeen leveyden. |
Seuraavassa esimerkissä tehdään kolme painiketta: Exit, Ok ja Cancel (kuva 5.7).
button .painike1 -text Exit -command {exit}
button .painike2 -text Ok
button .painike3 -text Cancel
Ensimmäiseen painikkeeseen on määritelty komento optiolla -command. Kun Exit-painiketta painetaan hiirellä, sovellus lopetetaan. Ok- ja Cancel -painikkeisiin ei ole määritelty tapahtumia, joten niiden painaminen ei vaikuta sovelluksen toimintaan.
![]()
Kuva 5.7. Esimerkki painikkeiden käytöstä.
Valintapainikkeen checkbutton avulla voidaan tehdä lista valittavista vaihtoehdoista. Jokaisen vaihtoehdon eteen ilmestyy neliö, jota klikkaamalla vaihtoehto voidaan aktivoida tai pass ivoida. Aktivoitu valintapainike osoitetaan käyttäjälle värittämällä ruutu eri väriseksi kuin passiiviset valintapainikkeet.
Valintapainikkeen yleisimmin käytetyt optiot ovat
|
-anchor |
määrittelee valintapainikkeen paikan ikkunan tai kehyksen sisällä. Painikkeen voi sijoittaa ikkunan tai kehyksen sisällä ylös keskelle (n), ylös oikealle (ne), oikealle (e), alas oikealle (se), alas (s), alas vasemmalle (sw), vasemmalle (w), ylös vasemmalle (nw) tai keskelle (center). |
|
-command |
ilmoittaa valitulle painikkeelle suoritettavan komennon, |
|
-variable |
on muuttuja, joka saa arvokseen 1, jos painike on valittuna; 0 muuten. |
|
-selectcolor |
ilmoittaa painikkeen värin aktivoituna. |
|
-state |
määrittelee painikkeen tilan. Valittavana on normaali (normal), aktiivinen (active) tai passiivinen (disabled) tila. |
|
-height |
määrittelee painikkeen korkeuden ja |
|
-width |
määrittelee painikkeen leveyden. |
Esimerkissä
checkbutton .check1 -text "Helsinki" -variable var1 -anchor w
checkbutton .check2 -text "Jyväskylä" -variable var2 -anchor w
checkbutton .check3 -text "Tampere" -variable var3 -anchor w
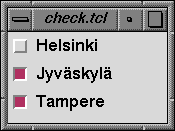
luodaan ikkuna, jossa on kolme kaupungin nimeä (kuva 5.8). Käyttäjä voi valita nimen edessä olevien neliöiden avulla haluamansa kaupungit.

Kuva 5.8. Esimerkki valintapainikkeiden käytöstä.
Valintapainiketta käytetään, kun valittavana on monia vaihtoehtoja listasta. Jos käyttäjälle annetaan mahdollisuus valita vain yksi vaihtoehto listasta, tulee käyttää radiopainiketta.
Radiopainikkeen radiobutton avulla voidaan tehdä lista valittavista vaihtoehdoista. Jokaisen vaihtoehdon eteen ilmestyy ruutu, jota klikkaamalla vaihtoehto voidaan aktivoida. Ainoastaan yksi vaiht oehto voi olla aktiivisena kerrallaan. Kun käyttäjä valitsee uuden vaihtoehdon, edellinen vaihtoehto muuttuu passiiviseksi.
radiobutton
-ohjaimen yleisimmin käytetyt optiot ovat|
-anchor |
määrittelee radiopainikkeen paikan ikkunan tai kehyksen sisällä. Painikkeen voi sijoittaa ikkunan tai kehyksen sisällä ylös keskelle (n), ylös oikealle (ne) , oikealle (e), alas oikealle (se), alas (s), alas vasemmalle (sw), vasemmalle (w), ylös vasemmalle (nw) tai keskelle (center). |
|
-variable |
on muuttuja, |
|
-value |
on muuttujan arvo, kun painike valitaan. |
|
-selectcolor |
painikkeen väri aktivoiduttuaan. |
|
-state |
painikkeen tilan määrittely. Valittavana on normaali (normal), aktiivinen (active) tai passiivinen (disabled) tila. |
|
-height |
määrittelee painikkeen korkeuden ja |
|
-width |
määrittelee painikkeen leveyden. |
Esimerkissä
radiobutton .radio1 -text "Helsinki" -variable var -value 1 -anchor w
radiobutton .radio2 -text "Jyväskylä" -variable var -value 2 -anchor w
radiobutton .radio3 -text "Tampere" -variable var -value 3 -anchor w
on luotu ikkuna, jossa on kolme kaupungin nimeä (kuva 5.9). Käyttäjä voi valita vain yhden kaupungeista. Jos valitaan toinen vaihtoehto, edellinen valinta palautuu normaalitilaan.

![]()
Kuva 5.9. Esimerkki radiopainikkeiden käytöstä.
Käyttämällä erilaisia painikkeita, voidaan rajoittaa käyttäjän valintoja haluttuun suuntaan ja näin helpottaa käyttäjän valintatilannetta. Käyttöliittymän suunnit telijan kannattaa miettiä tarkkaan, mikä painike on tarkoituksenmukaisin tilanteeseen.



